设计之上:点/线/面的形式研究

来源:UI中国
作者:金山办公用户体验中心_北京
“依赖于对艺术单个的精神考察,这种元素分析是通向作品内在律动的桥梁。”
——瓦西里·康定斯基(Wassily Kandinsky)《点、线、面》本文作者KSO UEC(金山办公用户体验中心),在UI中国独家分享了他们对设计中的点、线、面的形式研究,希望可以帮助到大家。

设计的过程,或者形式的探讨,始终绕不开的就是对于点线面的研究,看下平面构成的定义:视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。任何在设计中呈现的元素,我们都可以归纳到点线面的范畴,然后就是对其三者的反复组合排列,形成设计语言,形式,美感。核心:元素与元素之间的排列关系,进而所有元素在一起所体现的构成形式。
像下图所示,点线面最终形成了结构——设计作品中的秩序,这是一种支架,所有元素在此骨架上有序排列。


体积小、分散、远的、运动;大空间对比下小的、密集的

点的变化

点在画面中存在,通过大小,虚实,浓淡,多少的关系变化,都会影响视觉感受的强弱。这些变化可以形成线也可以形成面,或者依旧是点的变化。

原点的大与小,虚与实,浓与淡。
相比红色,黄色是淡;
同为红色,渐变为虚;
总结:
1.有对比就有点
2.点不是单独存在的
3.点用来丰富画面和层次

线具有位置。它是点的移动轨迹,是面与面的交界。

线的变化

线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜色的面形成交界也可以存在线。同时线足够短时,又可以变化为点,线的加粗又转化为面。因此,点线面不是绝对存在的,是相对存在。
下面重点阐述线的两个重要特质,无形的线和有形的线。
无形的线
我认为这点尤为重要,其实一幅运营设计作品,基本上都包括图像和文字,而文字本身在画面中可以理解为点,通过这些点的组合,词组和句子就形成了线(文字的长度、高度),很多时候就是这些线决定了画面的核心。
为什么我们经常排版起来难看,就是因为没有粗细、长短的对比。

字形成隐形的线;
不同大小,粗细,颜色的组合,形成线的粗细变化,分割画面,进而形成有序的节奏;
视线
无形的线中还有一种很重要的表现形式——视线。很重要,很多时候的内容设计的期望值就是自然引导用户去阅读。人物的视线引导我们把视觉转向文字。

有形的线
清晰的线条让画面有速度感、层次感、丰富板式。

线的应用

总结:
1.不同的线能够创造不同的感受
2.引导视觉
3. 控制好线的使用,不要为线而线,造成画面的组织混乱

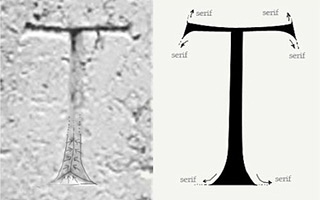
几何学中线的移动轨迹。

面对画面进行分割,得到层次感。也可以作为信息的载体,让文字在画面中更清晰的表现。
面可以分为:几何形的面和不规则的面
几何形的面
方,圆,三角,多边形…等几何形状,这些面可以传递有序,简洁,稳定,速度等视觉心理感受。

不规则的面
实物(人物,墨迹,水花),不规则多边形…,应用方式更广泛。其中规则面对画面进行分割后,剩余空间本身也形成了一种面,可以理解为一种正负形的形式。对负空间的设计,对于整体画面的风格和层次感的提升很关键,也需要更多的研究和体会。

总结:
1.大面积,视觉的重心
2.整体信息的依托
通过上面的示例介绍,我们应该可以建立起对点线面的基础认识。下图是对点线面在呈现信息内容时,承担的职能意义。接下来让我们更深入的研究和分析。
看下面的例子

上图的例子我们先看下面面,像之前总结的一样:面,信息模块的载体,构建画面的基础。上图的列子通过大背景的区分,颜色与图形的交织分布,信息骨架就此建立。

对这个设计继续进行分析,线,加强视线的引导,强化/区分模块关系。看上图所示:标题作为无形的线,成为模块区分的标识。在纵向方向上自然引导视线下移。
这个例子仔细分析后,并没有所谓明显的点元素的出现,再想想点的总结:点,打破节奏,增加氛围。点的戏份不多也不重,隐含在每个模块中去构建信息。
通过这个简单列子的分析,大家是否对之前点线面的总结有一定的理解呢?再强调一遍:
面,信息模块的载体,构建画面的基础;
线,加强视线的引导,强化/区分模块关系;
点,打破节奏,增加氛围;
再看几个例子

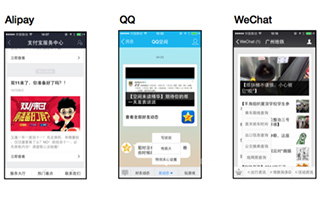
线,加强视线的引导,强化/区分模块关系。上图内容信息量比较庞杂,在设计上选择白色大背景,并不利于模块信息的区分。那为了达到区分,标题的设计就很关键,所以如右图所示,标题统一主题色处理,字形成线加强线的感觉,达到区分引导内容信息。这是一根无形的线来串联信息。
再看下面的案例,大家可以看到有形的线,清晰的串联了内容的上下关系,强视觉引导。

接下来再看看点的案例,下图的设计通过圆(点的形式出现)的串联,在起到装饰的同时,也成功引导了视线移动,将信息有效的组织起来。

通过上述种种图片的案例分析,大家对点线面是否有了新的认识,再附上本文最开始的图片,大家现在能理解了吗?

今天的分享为大家简单阐述了点线面形式,以及在实际设计过程中的展示形式和意义,这是点线面第一部分的内容。
之后会给大家带来第二部分的内容,是自己在实际工作中总结的点线面的具体使用方法,像上图所示,点线面构成了设计的结构骨架,然后再此基础上去丰富呈现信息。 那怎么在拿到一个运营需求后,去剖析拆分一份信息,用点线面的原理去搭建画面呢?我总结了一个方法,叫做“土木工程法”,一家之言,也在下篇章与大家一起讨论。敬请期待。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)