为什么我做的banner这么丑?其实这大有学问
来源:UI
作者:金山办公用户体验中心
前言:
有不少设计师在进行界面设计、插画、交互动效等方面都得心应手,然而当他设计banner时却被难倒,尤其是排版总不得要领。其实呢,banner里学问也少。
本文作者KSO UEC(金山办公用户体验中心),在UI中国独家分享了自己对设计banner图时的一些梳理,走心好文,希望可以帮助到大家。
视觉元素在二次元平面上,以美的视觉效果与力学原理,进行编排组合,理性和逻辑推理来创造形象、研究形象与形象之间的排列。Banner入题,看平面构成中的秩序之美。

直接进入主题,上图是自己平时对banner图一个抽丝剥茧的过程,这个图大家可以看到,通过一级一级的分析,你会发现一个小小的banner设计可以慢慢囊括设计的各个分支中,像最后我用“∞”这个符号,其实只要你肯再用心去分析,比如标题可以有的样式,几何形的研究又有哪些,颜色的心理暗示等等,你会发现设计的知识体系就慢慢建立起来,你也可以具体到某个模块上,比如自己在这个知识树体系下,色彩不是太好,再细致些我渐变色用的不好,都可以有的放矢的加强某个模块的学习,不至于一把抓,没有重点。
今天选择banner中文字形式这个模块入手,形式和排版这样一个设计圈永恒的话题,或许大家都耳闻能详,不过还是想通过这样的文章,对自己有个更好的梳理,也和大家一道去学习。
1、中轴型排版
实例(工作及收集内容)

中轴型排版:以上的图列便是这种排版形式,在做电商活动海报的时候中轴型是很出效果的一种形式。这种方式使用画面展示规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
相对来说,对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理需要更显功力。
抛开文字,色彩,点缀等元素,总结了几个较典型排版骨骼样式:

2、分割型排版

分割型排版:以分割排版的方式构图,画面有明确的独立性和引导性。这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。相对来说,对于图像的品质要求更高,精致感品质感更高。
抛开文字,色彩,点缀等元素,总结了几个较典型排版骨骼样式:

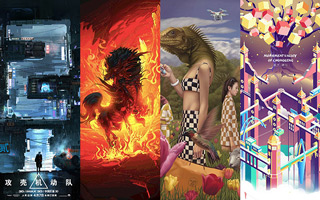
3、满版型排版

满版型排版:大面积的元素来传达最为直观和强烈的视觉刺激,当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。这种方式视感更强,带入感更高。例如节日专题活动,会员等营销活动。常见的满版型排版有整体满版、细节满版和文字满版。
相对来说,文字与背景元素的处理关系需要更加明确细微。
抛开文字,色彩,点缀等元素,总结了几个较典型排版骨骼样式:

排版的方式还有很多,致总结下来分为:中心型排版,中轴型排版,分割型排版,骨骼型排版,倾斜型排版,满版型排版,上面图例的分析总结也是以自己平时设计比较集中的类型进行了说明,之后还需要不停的挖掘和提高。
总结的样式

通过上述图例的分析,最终我们的设计作品应该尽可能地满足一下目标:
和谐统一:元素与元素之间,或所有元素构成的整体是一种协调的关系,比如大小/颜色风格等的协调。
对比突出:即把2个或者多个反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小/数量/色彩/形状的对比。
画面平衡:即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。
节奏韵律:画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
今天重点为大家总结了两点,一是banner图的拆分剖析,以便于我们对设计知识体系的建立和训练,二是一些工作中常用设计版式的分析和实例,希望能对大家的平日的设计工作与学习有帮助。
在设计过程中,我们会通过运用各种设理论和手法去呈现我们最后的设计,我个人总结其实都是为了形成秩序,因为设计的本质都是为了传播,你的设计内容都是为了让用户去理解和遵从你的思路,理解作品,产生共鸣,这其实就是一种秩序之美。
想想平时有没有遇到:
场景一
设计师A做了一款产品的运营宣传长图,给到了ta的朋友B(完全不混设计圈):
A:“看我做的产品设计稿”
B:呀呀呀,这么牛,美美哒!
A:“一般一般啦,费了不少时间”
B:嗯嗯,不过我看那部分产品介绍的图不好看,对比图的地方不够吧。
A:这个……
接下来或许就是一堆解释;
场景二
设计师A做了一款产品的运营宣传长图,给到ta的朋友B(完全不混设计圈):
A:这是我们最近要推的新品
B:哦,扫地机器人哈,我喜欢。
A:怎么样,有兴趣没。
B:感觉功能不强大,我之前看过个更牛的。
同样是一个内容,你会发现切入的角度不同,你得到的答案自然也差之千里,横看成岭侧成峰,远近高低各不同,我们的着眼点和用户(受众)的理解点是很难达成一致的。所以这其中“设计的秩序”就很关键,其实我们需要的就是让用户(受众)能够看下去,不管是什么角度切进去,能好好看完我们的设计就ok,然后用户(受众)自己去判断和理解。
所以落回今天的内容,我们对于形式的理解和掌握就显得很重要,如何通过合理的设计形式展示我们的内容,更好的传递信息,形成秩序,引导用户去产生共鸣,增加我们的点击。设计理论知识的灵活运用和深入学习都是我们陪伴我们整个职业生涯的大问题。
好的设计,不期而遇。大家共勉之。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(2条)