编辑:宋那个
素材来源于Canvas
转载请遵循文章底部规范
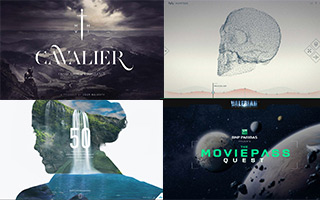
色彩搭配对网页视觉起着最直接的影响,
所以设计师们总是对此十分谨慎且难以抉择...
一群洞察至此的海外设计师
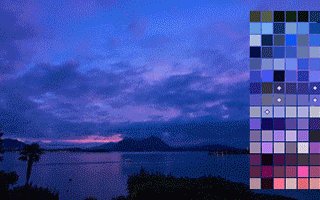
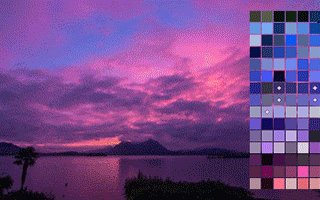
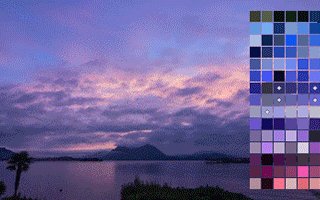
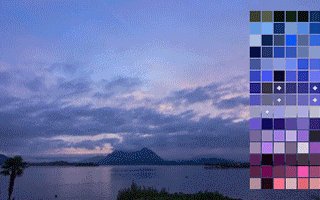
就整理出了以下50套网页配色方案,
而且每一套都附有色值,希望以此激发大家的设计灵感,
让各位网页设计师早日告别焦虑与无限期加班——
NO.1

NO.2

NO.3

NO.4

NO.5

NO.6

NO.7

NO.8

NO.9

NO.10

NO.11

NO.12

NO.13

NO.14

NO.15

NO.16

NO.17

NO.18

NO.19

NO.20

NO.21

NO.22

NO.23

NO.24

NO.25

NO.26

NO.27

NO.28

NO.29

NO.30

NO.31

NO.32

NO.33

NO.34

NO.35

NO.36

NO.37

NO.38

NO.39

NO.40

NO.41

NO.42

NO.43

NO.44

NO.45

NO.46

NO.47

NO.48

NO.49

NO.50

- END -
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)