来源:饿了么 UED(微信号:elemeued)
作者:小胡子
2015年底,UED 小伙伴们一起做了个「外卖时光机」。
2016年底,大家就琢磨着再做个类似的项目,于是「饿了么8年账单」项目就这么开启了。

此次H5的内容策划、框架构建、插画动图、音效配乐等等皆由我们UED完成。
从决定要在年底做一个账单开始,我们就坚定了绝不走「账单老路」的想法,即:
不转化数据(如:你今年花了xx块钱,能兑换xx个苹果手机)
不给用户贴标签(如:你超过了x%的人,是名副其实的大土豪)
用的次数多了就没意思了,真的。
于是我们写了一个故事:
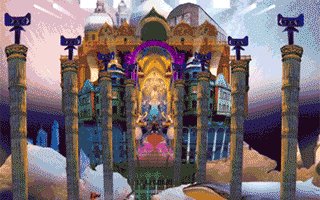
故事发生在寒冷的冬季,主人公在屋内收到了一封饿了么8年账单,哆嗦着打开账单一看,居然少了几条信息!紧接着,开启了一场密室寻账单之旅……


扫描二维码,并在浏览器中打开,
跳转到饿了么 App 后即可回顾八年账单!
(数英网 App 用户需点击放大二维码后,长按识别)

查看案例详情:http://www.digitaling.com/projects/20738.html
从接到任务到产品上线花了一个月左右的时间,下面我就按阶段分享创作细节。
第一阶段:方案构思(又名:「逼」出来的密室)
很多人都会问,为什么会想到将密室和账单相结合。
其实原设定是,主人公通过与他人的对话逐渐获得了账单信息,最终合成了一张账单。
但 @品牌部 的小伙伴给我们提了个需求:在一开始就要把账单展示给用户。
「用户进来就看完了账单,还会愿意继续看接下来的故事吗?」这个需求让我和另一个用研小伙伴 @老王 很头疼。
我们不得不重新整理思路:既要在 H5 开头展示账单,又要有足够吸引用户看下去的点……那不如将几条账单信息安排在接下去的情节里吧!
往这个思路尝试了一番后,我们发现「密室」是这个方案的最佳表现方式。@老王 微微一笑,操起 Apple Pencil,「饿了么 8 年账单」的雏形就这么出来了。

第二阶段:框架构建
这个阶段主要做了三件事:
确认需求:在行动之前,我们就数据字段、品牌/业务需求与相关部门做了反复确认。
时间安排:协调好时间很重要,你们懂得。
全面部署:我们整理出了页面交互逻辑(有数据账单 & 无数据账单 & 账单分享链接)、密室互动明细(动效 & 音效)、文案等多个文档。单「动效 & 音效清单」文档就前前后后修改了 61 多次,其他文档的修改量可见一斑。

第三阶段:产品表现
有用户在微博评论说:密室的小细节做得很棒。
那我们是如何从无到有,构建出一个密室来的呢?
根据故事的设定,主人公是一名在外租房打拼的上班族。所以我们通过新老家具的布置、数量不多的碗筷、收纳衣架等体现出租房的特征;通过电脑、「加班王」奖状、部门集体照等体现上班族的特征。就像布置拍摄现场一样,只有布置地越符合人物气质,才越有代入感。

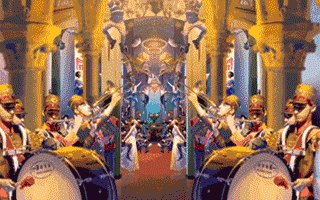
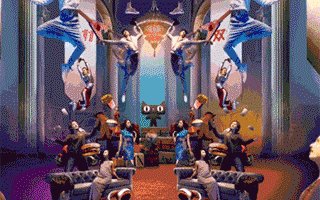
设计师 @蛋卷 负责项目的所有插画、动图及图标设计。为了增强密室的互动性,她将原设定的「一屏」密室增大到「三屏」,也就有了更多的空间去丰富画面。
每次讨论我们都会有新点子蹦出来,但每加一个东西,她的工作量就会大很多,一个看似简单的动图的背后往往是十几张图片的组合(如下图)。但她总是霸气地小手一挥:「工作量对我而言不是问题,只要效果好,熬我都会熬出来。」

在 @蛋卷 绘制的同时,我和 @老王 也在准备着配音和配乐。在正式开始找配音前,我就每个物件的动效和音效在图上做了标注,并和 @蛋卷 进行了多次核对,以保证我找的配音能和她制作的动效配合上。这张图也方便了我们之后和研发同事的解说沟通。

秉着此项目「零成本」制作的原则,整个H5的配乐就由万能的 @老王 亲手谱写,花了不到两天就做出了三首曲子。配乐的基调从密室前的阴森诡异、到密室中的轻松活泼、再到骑手出现后的柔和温暖,随着情节的设定层层递进,为整个 H5 增色不少。
因为上线的时间挨着圣诞节,@老王 还贴心地在结尾配乐中加入了铃铛声来烘托节日氛围~

第四阶段:设计对接
此次和我们对接的是北京研发部门的同事。由于地理位置的关系,我们无法当面交流,这大大增加了沟通的难度。
密室的细节众多,除了在前期通过在图片上标注进行解说,在后期我们还建立了「走查清单」,对每个物件的最终效果进行一一核对和调整。

经过了反复的打磨和优化,产品最终确保完整上线。在此感谢同我们日夜奋战的 @北研 小伙伴,也感谢 @品牌部 @大数据部 @运营部 小伙伴的倾力配合!
伴随产品上线而来的,是意想不到的收获:有 UGC 的好评,也有媒体的赞誉。
网易新闻

账单攻略

微博反馈



得到的肯定让我们更加坚信创新和设计驱动可以带来的无形价值。而这份宝贵的经验,也帮助我们在设计驱动的道路上,更多的迈进。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(2条)