图文并茂详解,设计师必须知道的50个设计词汇(上)
初学设计的时候,你会觉得仿佛是在修习一门全新的语言。你总会在书本上、老师嘴里碰到从来没听到过的新词汇,间距、版式、冷色调、暖色调、CMYK、RGB,我了个去。感到迷惑的时候,千万不要抓狂,今天这篇文章就是写给大家的设计术语解释,帮你度过最困惑的入门阶段。
来源:优设网
优设译者:@陈子木
01.排版(Typography)

以更加艺术化的手法将文字等内容排布好,让它们得具备更强的可读性,具备更强的视觉吸引力。排版通常和设计息息相关,并且借助多种多样的字体设计来获得更好的视觉效果和视觉传达。
02. 正文(Body Copy)

设计、书写、初版的文章主体通常被我们称为正文(中文其实挺好理解的),网站中的文章的主体、书籍中的主要内容、甚至你此刻正在阅读都算是某个文章的“正文”。
03. 展示字体(Display Type)

那些被设计得引人瞩目的标题和字体。电影海报中的电影名称、杂志的文章标题、报纸的头条,等等都在此范畴。
04. 层次(Hierarchy)

元素和信息按照重要程度进行视觉设计,展现出来的效果就是层次。正如同大标题的字体加粗,确保能吸引更多的注意力。
05. 字母间隙(Kerning)

英文单词中两个字母之间的间隙并非均匀统一的,调整两个字母之间的间隙能够让整个单词看起来更加均匀平衡。
06. 行间距(Leading)

其实的Leading这个词的读音应该为“Ledding”,它通常指的是两行文字之间的空隙间隔。和字间距一样,它是控制段落的疏密视觉效果的重要指标。
07. 字间距(Tracking)

这里所说的字间距是单词中字母间隙的疏密与否,调整字间距会让每个字母之间的距离都随之变化,它通常是着眼于整体的疏密,注意同字母间隙(kerning)在语境上的差异。
08. x高度(X-Height)

它指的是小写字母的平均高度。之所以为称为x高度是应为通常拿字母x作为参考。
09. Ascender

Ascender 指的是小写字母中高于x高度的部分。诸如字母 b、d 和 f。
10. Descender

Descender 通常指的是小写字母从x下方延伸出来的部分,诸如字母 g、j 和 p。
11. “孤儿”和“寡妇”(Orphans and Widows)

他们通常指的是段落在顶部和底部所留出的较短的行。为了视觉上的美观,通常会尽力通过排版将这些部分隐藏起来。
12. 衬线字体(Serif Typeface)

也就是我们所说的衬线体,它们通常在横向或者纵向的端点处有装饰性衬线(中文中的宋体通常算是衬线体),衬线体通常看起来很传统,给人专业和权威的感觉。
13. 非衬线体(Sans Serif Typeface)

没有装饰性衬线的字体(中文中的黑体等通常算在此列),非衬线体通常看起来更加现代、时尚、整洁。
14. 手写字体(Script Typeface)

模仿手写笔记的字体(中文中这类字体很多,张海山系列的手写体几乎都算),手写字体常常看起来优雅而有性格。
15. 厚衬线体(Slab Serif Typeface)

这类衬线体的衬线通常会更加粗壮,多用于标题,很少出现在正文中。厚衬线体通常会追求更厚重、更稳固、更权威的视觉体验。
16. 可读性(Legibility)

字母在视觉上区分度的指标,可读性涉及到的因素很多,包括字体的大小和类型的选取,通常越简单的字体越适宜于使用小字体的场合。
17. 对齐(Alignment)

各种元素在视觉边缘上保持齐平,按照顺序或者逻辑进行布局。排版印刷上所说的对齐通常有四种,居中对齐、左对齐、右对齐和调整对齐,它们都有对应的使用场合。
18. 引用(Pull Quote)

从正文中摘出一段文字放大,并用作一种分割和强调的视觉元素,呈现你认为重要的文字内容。在杂志的版面设计上非常常见。
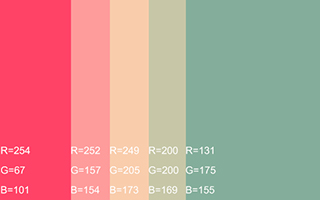
19. 调色板(Palette)

你所选取的用于你的设计中的各种色彩,也就是配色方案。
20. 单色(Monochrome)

设计的时候只使用一种色彩,或者使用某一色调的深色和浅色。
21. 类似色(Analogous)

使用色轮中彼此相邻的三种色彩来作为配色方案。
22. 互补色(Complementary)

使用色轮上相对位置的两种色彩来进行搭配
23. 三色(Triadic)

使用色轮上互呈120度角度的三种色彩搭配
24. CMYK

CMYK 四个字母对应的是四种不同的色彩,青色、品红、黄色和定位版套色(黑色),他们是印刷时用的一种套色模式。这种配色方案中,加入的色彩越多,最后生成的色彩越接近于黑色。
25. RGB

RGB 是工业色彩标准,其中三个字母分布标识红色、绿色和蓝色,它们也代表三个通道的色彩,RGB和CMYK不同的地方在于它是一种叠加色,加入的色彩越多,整个色彩越接近于白色。
—更多设计词汇,敬请期待下期分享—
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。








评论
评论
推荐评论
全部评论(1条)