
本文是为“初学者”或者作为从一开始就想要学习更多跨DPI和跨平台设计知识的中级设计师准备的序言读物。 没有复杂的计算和不可分析的图表,只是按照划分直截了当地将内容呈献给读者,便于读者理解或是直接运用到设计过程中。
本文分为上下两篇,在上篇中我们将会为设计师们介绍DPI与PPI的基础知识以及数字设计的入门规范。
在明天将会发布的下篇中,我们将为设计师们带来PPI在iOS与Android平台上的实操处理知识。
原文:DESIGNER'S GUIDE TO DPI
来源: w3ctech
数英网对原文有删减
一、什么是DPI、PPI
DPI(Dots Per Inch)是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。
安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。 一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。
这里有一个应用实例: 27寸Mac影院显示屏的PPI是109,这表示在每英寸的屏幕上显示了109个像素点。斜角长是25.7英寸(65cm),实际屏幕的宽度大概是23.5英寸,23.5109约等于2560,因此原始屏幕分辨率就是25601440px。
我知道23.5109不是恰好等于2560.实际上是23. 486238532英寸。要是用每厘米的像素点计算,会更加准确,但是这里你知道就行。

在屏幕上设计一个前面我们讨论过的109*109px的蓝色正方形。
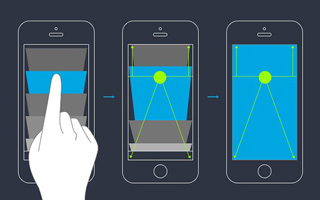
这个正方形在1*1英寸的屏幕上有一个初始的物理尺寸,但是如果用户的PPI是72,蓝色正方形就会显得更大。因为PPI是72时,屏幕需要大约1英寸半的尺寸来展示109px的蓝色正方形。模拟效果如下图所示:

二、屏幕分辨率(原始分辨率)
屏幕分辨率对用户如何理解设计有很大的影响。幸运的是,自从LCD显示器代替了CRT,现在的用户更趋向于使用原始分辨率,它保证了好的屏幕尺寸或者说PPI比例。
分辨率定义了屏幕上显示的像素数量(比如:27寸的显示器分辨率是25601440px,2560是宽,1440是高)。在了解了PPI之后,我们就知道它不是一个测量物理大小的单位。你可以有一个25601440屏幕,它能跟墙一般大,也可以跟脑袋一般小。
一个27寸的Cinematic显示屏,原始分辨率为2560*1440px,PPI为109。如果减小分辨率,元素将会显示得更大,因为有23.5英寸的水平宽度需要数量远远不够的像素点来填满。

如例子所示,屏幕的原始分辨率是2560*1440px。如果分辨率减小,像素点还是被展示在PPI为109的屏幕上。你的操作系统会自动拉伸所有元素来填补间隙,使得整个屏幕被填满。GPU/CPU会捕获所有像素点并且使用新的比例重新计算他们。
如果想要设置27寸屏幕分辨率为1280*720(之前宽的一半,高的一半),GPU会让一个像素点变成原来的2倍大来填充屏幕,那么结果就是会变得模糊。在分辨率为原来一半的时候,因为有简单分频器的存在可能看着还算可以。但是如果使用原来的1/3或者3/4,最终会以小数点结束,就不能等分一个像素点了。我们来看下面的例子:

在原始分辨率的屏幕上画一条1px的线,然后设置分辨率为50%。为了填满屏幕,CPU需要制造150%的视觉效果,所有像素点都要乘以1.5,1*1.5=1.5,但是因为不能有半个像素点,这就使得填充周围的像素点的颜色只有一部分,便产生了模糊。

这就是为什么当你想要改变一台Retina Macbook Pro的分辨率的时候,系统会展示下面的窗口来让你知道(下面的屏幕截图)这个分辨率会“看着像”1280*800px,它采用用户的分辨率经验来表达尺寸比例。

如果你希望你的设计精确到像素,那么最好不要改变原始分辨率。你也许觉得使用小的比例会更舒服,但是当涉及到像素点时,这样会影响精确性。有些时候,用户会把调整分辨率当作在控制屏幕(特别是桌面)美观程度的方式,这样虽然会让设计看起来不太好,但是可以满足用户对易读性的需求。
三、什么是4K
你也许听到过很多次4K,它在最近非常流行。在了解它是什么之前,我们需要先弄明白“HD”的含义。它适用于从1280*720px或720p开始的720水平的任何分辨率。一些地方也将这个分辨率SD叫做标清。
FULL HD全高清适用于1920*1080px的屏幕。大多数的TV以及越来越多的高端手机(Galaxy SIV, HTC one, Sony Xperia Z, Nexus5)都是这个分辨率。
4K始于3840*2160像素,它也叫做Quad HD,被称为UHD超高清。简而言之,你可以放4个1080p的像素点在4K的屏幕上。
另外一个4K的分辨率是4096*2160,这个稍微大一点,一般用在投影仪和大画幅相机上。

最新的OS不再参照4K的比例,这意味着给Chromebook或者macbook外接一个4K显示器,将会使用最高的DPI。假如这样,200%或者@2x,按照正常比例展示就会看起来很好但是有点小。如果你外接一个12寸4k屏幕到12寸高清屏幕(2x)的电脑,所有东西都会显得小了两倍。
四、什么是视网膜显示屏
“Retina(视网膜)显示屏”是Apple公司在发布iPhone 4时引入的。之所以叫做Retina是因为设备的PPI非常高以至于人的视网膜也不能在屏幕上分辨出像素点来。这个说法在现在的设备的屏幕范围内是正确的,但是随着屏幕越来越好,我们的眼睛也会被训练得足够感知像素点,特别是圆形的UI元素。从技术的角度来讲,他们做的就是在完全相同的物理大小上展示比原来高和宽多一倍的像素点。

iPhone 3G/S是3.5英寸的,分辨率为480320px,PPI为163。 iPhone 4/S是3.5英寸的斜角,分辨率为960640px,PPI为326。 正好是两倍的关系,同样的物理大小,屏幕上的元素却有两倍的清晰度,因为他们有两倍的像素点。1个标准的像素=4个Retina像素,像素的四倍。
图注:在第三方设备上很难模拟出来自不同设备的不同图片质量,如上图所示,Retina的音乐播放器虽然与iPhone 4的音乐播放器有相同的物理空间,但图片质量看上去比iPhone 4好了两倍并且更清晰。

因为“Retina”显示屏的命名归Apple公司所有,所以其他公司使用“HI-DPI”或者“超大像素sp33d显示器”(我将注册这个)或者其他的来表示。
附加: 使用Apple的产品是熟悉DPI换算,理解分辨率、PPI、物理尺寸比例之间差异的极佳方式,因为你只需要考虑一个像素比。
五、什么是像素比
当你的设计需要在不同PPI下转换时,像素比就是你的救星。当你知道像素比后,就不需要再考虑设备的详细规格了。
以iPhone 3G和4为例,相同物理大小上iPhone4的像素点是3G两倍,因此像素比就是2,这表示只需要用你的资源乘以2,就可以兼容4G的分辨率了。
让我们先创建一个44*44px的iOS上被推荐的touch按钮(我后面会介绍),定义为典型按钮“Jim”。 为了让Jim在iPhone 4上看起来更好,需要创建一个它两倍大小的版本。下面就是我们做的。

很简单。现在的Jim,一个是标准PPI(iPhone 3)的Jim.png版本,一个是200%PPI(iPhone 4)的Jim@2x.png版本。
现在你也许会问,“等等啊!我很确定还有其他的像素比,不止这两个。”有,这是一个噩梦。好吧,也许不是噩梦,但是我很肯定你宁愿花一天时间熨袜子也不想处理无数的像素比。幸好这也没有你想象的那么严重,我们后面再说。
让我们先说说单位,因为现在比起像素,你更需要单位来规范多DPI设计。这就是DP和PT起作用的地方。对于每一个你正在做的设计,像素比都是需要知道的。像素比把屏幕大小和PPI结合起来,让人们更理解它们。
六、什么是DP、PT、SP
DP或PT是测量单位,你可以用来规范你的各种设备和多DPI的app模型。 DP(Dip)表示独立于设备的像素点,PT表示点。DP用在Android上,PT用在Apple上,但是他们本质上是相同的。
简而言之,它能定义独立于设备的像素比的大小,这会包含在不同角色(如设计师和工程师)之间的讨论规则中。
继续说前面“Jim”按钮的例子。 Jim在标准的非Retina屏幕上宽度为44px,在Retina屏幕上是88px。从技术上给Jim添加20px的padding,在Retina上padding是40px。但是,当你基于非Retina屏幕设计时计算Retina的像素值并没什么意义。
因此我们需要做的就是以标准的100%非Retina比例作为一切设计的基础。

在这种情况下,Jim的大小就是4444DP(PT),padding为20DP(PT)。你可以在任何PPI上执行你的规范,Jim仍然是4444dp/pt.
Android和iOS会调整自身大小适应屏幕并且使用正确的像素比来进行换算,这就是为什么我发现使用屏幕的原始的PPI设计会更简单。
SP和DP、PT从用途上来讲是不同的,但是工作方式相同。SP表示与比例无关的像素,通常用来定义字体大小,SP受用户Android设备字体设置的影响。作为一个设计师,为任何事物定义SP就像定义DP,最好基于清晰的1x的比例(以16sp为例,它是非常便于阅读的字体大小)。
七、PPI配置
你已经知道PPI、Retina、像素比是什么了,接下来我们要讨论的是 “如果我在设计工具里改变PPI配置,会发生什么呢?”
如果你问自己这个问题,那就表示你对设计软件比较熟悉。
任何非打印的设计使用像素大小不用考虑原始PPI配置。软件PPI配置是打印的一个传统。如果你只是做web设计,PPI对位图大小没有影响。这就是我们使用像素比而不直接用PPI值的原因。你的画布和图像总是会被被软件按照对应的像素比换算成像素点。
这里有个例子。你可以在允许配置PPI值的软件(比如Photoshop)里面进行试验。我在Photoshop上画了两个80*80px的正方形和16pt的文本,一个配置的PPI值是72,另一个是144。


如你所见,文本变大了,准确点说是两倍大,然而正方形还保持不变,原因就是Photoshop按照PPI值放大了pt值,结果在PPI值变为两倍的情况下文本大小增加为原来两倍。而用像素定义的蓝色正方形,保持了原来大小。像素就是一个像素点,不管PPI怎么配置它会一直保持一个像素。造成这个差异的是用来显示它的屏幕的PPI值。
我们需要记住的是在做数字化设计的时候,PPI只会影响你对设计的感知、你的工作流和以pt为单位的图案例如字体。如果你在工作资源文件里包含了各种PPI配置,程序就会根据接收到的文件的PPI比例在不同的文件里调整转移视觉的大小,这会成为一个需要解决的问题。
那么,解决方案是什么呢?就是坚持使用PPI(对于1x设计,最好控制在72-120之间)。我个人使用72PPI,因为这是Photoshop的默认配置,我的同事也是。
注意
PPI配置对输出到web上的设计毫无影响。
PPI配置只对基于PPI独立计量(比如PT)产生的图案有影响。
像素是任何数字化设计的度量单位
保持像素比以及设计的目标,而不是PPI
在进行数字化设计时使用实际的PPI配置,你会感受到它在目标设备上的样子(以1x的web/桌面设计72-120ppi为例)。
在你的文件中自始至终保持相同的PPI配置
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(1条)