QQ音乐:感恩节,我们之间有一首歌 微信互动

我们之间有一首歌
手机上
能听到千万首歌曲
却只有
几首最动情
歌曲常听 感谢不常说
感恩节 你想要感谢谁?
扫描二维码,立即体验!
(数英网 App 用户需点击放大二维码后,长按识别)



扫描二维码,立即体验!
那么这样一个H5的制作思路是怎样的呢?
一、前期准备
1、需求
开始构思前,需要先了解需求的核心目的。
主题:我们之间有一首歌
时间点:感恩节
内容:结合歌词,展示并感恩生命中重要的人,宣传QQ音乐
需求时间:4周
2、构思
除了考虑需求目的外,还需要考虑QQ音乐的品牌元素。比如:从需求的角度看,要感恩的是特定的角色,而不是特定的人物,视觉上就需要弱化人物特征。从QQ音乐的品牌元素看,歌词海报相对其他音乐播放软件,是特色元素,可以跟画面元素结合。
3、交互稿
根据头脑风暴,已经初步的构思筛选后,出了4个方案方向,然后再次跟QQ音乐团队讨论后,有了最终的方案雏形。
这次的视觉风格围绕着如何达到煽情的目标来进行,同时跟QQ音乐团队讨论后,觉得可以联合QQ音乐终端做推广活动,以歌词海报为视觉展示方向。
完善了以下交互稿:

细节说明:
在画面的视觉内容中,我们不想过多的限制视觉设计师的发挥,只明确了页面内容的主题。
第 4 - 7 个页面分享后,别人可以看到该页面,点击按钮可跳转到 H5 首页。




二、设计阶段
1、手稿确定
视觉设计师,先根据交互稿的内容,绘画初步的手稿,确定内容的布局,以及展现的内容,然后在跟QQ音乐团队讨论,筛选,最终确定了以下手稿:


2、视觉完善
确定了手稿后,改稿才正式开始,视觉设计师在这阶段,优化了十几种不同的初稿……最终才确定了以下视觉稿:

3、输出文件
因为这个项目采用多了多渠道同时推广,所以最后输出的配图尺寸也比较多。

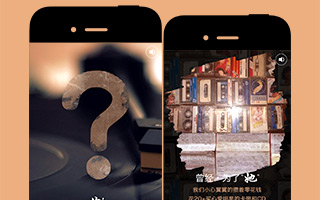
三、效果展示

四、总结
作为创意设计公司,如何实现一个转发量上千万的H5,除了设计质量的把控外,还需要把控以下几点:
1、需求目标清晰,与需求方沟通方便。
2、整个制作阶段,都应该多站在需求方品牌的角度去考虑,而不是只考虑H5的内容。
3、推广的渠道很重要,除了在微信推广,终端的推广流量也不能忽视。
最后,大家都喜欢用PV数量来衡量H5的推广效果,那么这个H5的PV量是多少呢?截至27号下午15:00,已达到1400多万……
专业评分
专业评分已截止











评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)