2018年的15个设计趋势,你必须知道!

来源:LOGO大师(微信号:logods)
原文来源:behance ;翻译:大大君
2017的最后一天
大大君决定用干货为今年画上完美句号
外国的设计大神们预测了2018年的15个设计趋势
可以供大家参考哈~
2018年将是缤纷多彩和充满动感的一年
听起来令人兴奋,有无有?
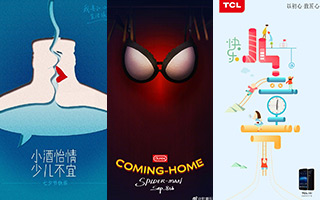
1.未来式设计
今年的攻壳特工队带来了两种设计浪潮
一是故障艺术,二是未来式设计

滚动的数字、机器人、脉冲光.......
这类未来式设计会成为在2018年新潮流之一


2.少即是多
这是是一个永恒的潮流
简约的设计,整洁的页面,舒适的留白
更合适移动端及网页的功能设计


3.增加视觉深度
在传统的平面设计里
使用一点阴影让产品视觉更有深度和立体


4.响应式LOGO
品牌在移动互联网的宣传展示越来越多
到了2018,LOGO在移动端、网页上
会有更多动态形象设计



5.自定义的插图
除了响应式LOGO之外
品牌在自家的渠道里会增加更多创意插图
融合品牌IP,用更人性化形象与客户沟通

6.动态设计
随着GIF的社交爆炸,动画在网上越来越大。
DEM、APP启动页、表情包等会越来越重要


微型动画
会让呈现效果增加趣味


7.渐变色
这趋势,我就不啰嗦了
例子实在太多了


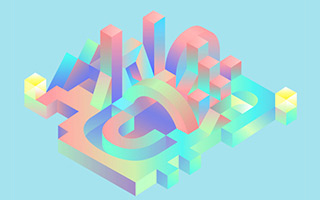
8.3D设计风
3D设计风格有几种
第一种是假3D效果,大家可以回顾一下
前天的《2017最潮的设计都藏在化学反应里!》


第二种是触感3D
利用金属元素设计出非常有触感的3D
例如下面两张图,看起来是不是更像摄影作品

第三种是使用一种颜色的3D
2D的单色背景上
用深度和阴影的技巧来撩拨观众的眼睛。

9.复古色
八九十年代的颜色和图案会
通过强烈的粉色和鲜明的对比方式来回归

不用担心这些颜色会看起老很土
用起来说不定很潮~

10.大字体


11.创意字体排版
只有想象力会限制你的设计


12.颗粒背景
微粒+简单的动态,会更容易吸引大家的眼球哦~


13.留白
留白可不是日本设计的专属
留白本身的优点是更好的展示画面核心
通过使用颜色和形状来强化核心内容

14.多色彩应用
你不用再担心颜色,多用两种颜色会让人觉得很花俏
大胆使用高饱和度的色彩,够活力和炫才是重点


15.icons
除了品牌LOGO,
品牌设计还需要一批有趣Icons来辅助
单色icons和或者在线条感强的Icons上增加点缀的色块


LOGO大师评语:2017年里移动互联网的元素对设计的影响变得越来越大,这个趋势2018年的趋势将持续下去,而且这些潮流正在蔓延到互联网以外的行业。设计师不能只把目光放在静态的设计上,不妨多思考如何让品牌动起来。动起来的2018,你准备好了吗?
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。










评论
评论
推荐评论
全部评论(2条)