在广告圈里,如雷锋般奔波卖命的乙方,只顾着建设客户的品牌形象,却很少认真扮靓自己,甚至连本司的官网建设也很少放在心上。而若是谈到做官网,大家往往会觉得没有太大的必要:
现在是竖屏时代,大家都刷手机、看双微,谁愿意特地打开电脑登网页,我司有公众号还不行吗?
这说对了,没多少人愿意“特地”来官网到访——除非他们对你真的很感兴趣。
这些人最有可能是:求职者、竞争对手和潜在客户,是一些不了解你却想了解你的人。他们或许被你的某个作品打动,希望能进一步了解关于作品、理念和公司,而官网就是你的地盘,也是一件集大成的、最有价值的作品。虽然双微的建设和操作更简便,但其中往往夹杂着冗余信息,难以匹敌网站所具备的长久性、正式性和精炼性。所以,作为一个正式的官方平台,官网建设必不可少。
那如何做出更高水平、更吸睛、更让人过目不忘的官网呢?我从国内外500余家广告公司的官方网站中,精选30家并总结出这篇《乙方官网设计指南》,一起看看这些有趣的网站能给我们带来哪些设计启发!
*本文不涉及编程内容,仅从视觉设计出发给予参考;部分网站加载慢,请稍等或刷新
一、扮靓之前,先厘清内容逻辑
就像买房一样,在装修之前,要安排清楚各个房间区域的功能。网站也是同样的道理。大到每一屏页面、小到每一次点击,都要赋予其特定的意义。
在代理商的官网设置中,以下6部分内容必不可少:
我们是谁?即公司名称、公司介绍,有必要时可做延伸解释;
我们的理念?即公司的Slogan、信仰和坚持;
我们的作品?是最主要、最重要的部分;
我们能为客户提供哪些服务?ATL/BTL/IMC、单个或是全案的Campaign……
我们的人员?团队核心成员介绍;
我们的招聘信息、地址和联系方式?可附社交媒体账号。
二、一眼定生死的首屏设计
网站一般分为三个部分:头部、内容和尾部(header、body和footer)。代理商的官网不必做到一丝不苟,但最值得花心思打造的地方是首屏,也就是landing page(着陆页)。这是用户打开网站时最先映入眼帘的页面,也在最大程度上奠定了网站的风格和基调。
如何让用户第一眼就爱上,看看这些公司都用了哪些招数?
首屏互动
优秀的交互设计网站能给用户带来愉悦感,提高用户体验。比起满屏都是复杂的文字信息,具有冲击力的视觉图像更能引起用户的兴趣。而在此基础上加入有趣的交互设计,例如动效、鼠标状态、流体效果等,更会产生多重感官刺激,延长用户在网站的停留时间。
1、Active Theory
Active Theory是一家位于加利福尼亚州威尼斯的创意数字制作工作室,专注于构建人们喜爱的数字体验。


仿佛置身于午夜的街道,随着鼠标移动,界面出现波纹状的流体效果;单击闪烁出高亮度的Logo,搭配低像素的模糊感营造出迷幻氛围。
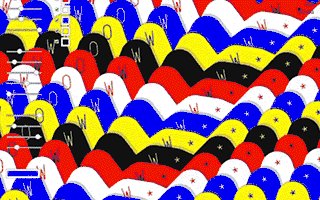
2、Major Tom
是一家提供全方位服务的互动机构,旨在帮助客户在当今日益复杂的营销环境中茁壮成长。Major Tom在纽约\多伦多和温哥华设有办事处,拥有超过85名专家团队,涵盖全方位的战略、营销和创意方案。
 非常有沉浸感的网站,波点的律动营造出移动和翻转的感觉。
非常有沉浸感的网站,波点的律动营造出移动和翻转的感觉。
3、Martin Agency
一家提供全方位服务的机构,在广告、战略规划、数字化、数据分析、设计和品牌内容方面具有独特的能力。


公司成员的目光随着你的鼠标移动,是不是有种神奇的临场感?
4、HOTSAR
HOTSAR位于上海,是一家由95后团队运营的24小时创意便利店。

鼠标飘来飘去就能“打散”这个拳头,非常解压。网站仅有单个页面,下方设有引流提示。
视差滚动(页面切换)
视差滚动(Parallax Scrolling),是指多层背景以不同的速度移动,形成立体的运动效果,滚动时会有一种“一镜到底”的感觉,带来非常出色的视觉体验。最常见的一种,就是用户在向下滚动页面或跨页面时的3D滚动效果。视差设计如果做得好,将会大大提升用户体验,吸引更多的用户。
5、fleava
Fleava是一家全球性的数字广告代理商,一直致力于走在新媒体技术的最前沿。在亚洲提供全方位的数字营销,网络和移动应用,品牌开发和体验设计服务。


以红、蓝、紫为主色调的网站,每次滑动滚轮都会有一种神奇的“弹力感”。
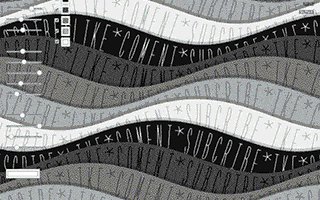
6、Canvas
Canvas是一家位于纽约市的数字机构,致力于不断合作和深思熟虑的创作。该机构为世界级公司创造了卓越的多平台体验。


只需要往下滑动滚轮,就可以观看如电影般流畅的网页切换。
7、Mekanism
Mekanism是一家屡获殊荣的全方位服务创意机构,在旧金山,纽约,芝加哥和西雅图设有办事处,创造可吸引观众的综合广告、品牌娱乐和社交媒体计划,以激发可衡量的品牌忠诚度并推动销售。


形式非常新颖,每个界面都是一个迷你的故事场景,饱含浪漫色彩的想象力。
8、W
不做创意人,只做创造者。一家深耕亚太市场的全案互动营销代理商。


将公司打造成了一个IP,随着滚轮的下滑,进行不同部分的信息呈现。
动态图像
加入动态图像是首屏展示的第三种方式,也是相对易操作、较常见的设计。例如文字出现动画设置、品牌视频播放等,没有额外的互动设计,但比纯图片展示更加生动,缺点是体量大,加载时间长。
9、cossette
cossette是一个坐落于加拿大魁北克的创意代理商,拥有多方面专业知识,共同创造重要的事物,并超越事物。


将字词的解构和重组制作成动态图像;小写字体也颇具时尚感。
10、heimat
一家位于德国的广告代理商,由Matthias von Bechtolsheim,Guido Heffels和Andreas Mengele三位合伙人于1999年创立,并在2014年被TBWA收购。


将品牌宣传片和官网融为一体,不同页面的色彩搭配鲜明,营造出极具冲击力的视觉体验。
三、配色选彩色还是黑白?
配色也是网页设计中至关重要的一环。界面色调的把控和搭配,能够营造特定的氛围,而具体选择哪种配色方案,和品牌本身的调性有强相关。在精选出的几十份案例中,这些优秀的色彩设计分为两派:彩色和黑白。
彩色
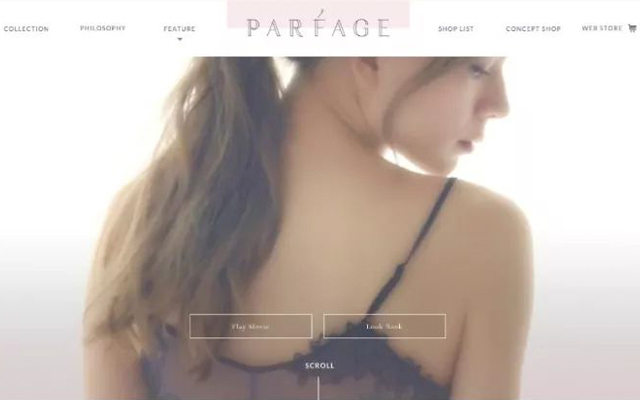
11、AEXELE
一家上海的独立创意代理商。通过概念化和开发量身定制的创意和数字解决方案,帮助针对中国消费者和网民的品牌。


粉蓝两种高饱和色彩的碰撞,增添了画面的活跃度,令人印象深刻。
12、FRESCO
FRESCO是一家提供全方位服务的数字营销机构,总部设在香港。专注于品牌推广、网页设计、电子商务和数字营销服务。


对比色的运用、图像的切割和重组、宽间距的排版令网站看起来十分时髦。
13、Bates Creative
华盛顿特区都市区的一家全方位服务设计机构。Bates Creative真正的目标是创意人员的合作,他们将挑战转化为积极的品牌结果。


6个界面、6款颜色、6个概念,每一屏的任务都十分清晰。
14、Your Majesty
Your Majesty拥有不断增长的强大思想,也拥有先锋品牌和人才,希望成为创造未来数字体验的先行者,在纽约和阿姆斯特丹设有办事处。

在画面中慢慢移动的渐变色块,为空白的底色增添了柔和的生机;衬线字体有种复古的优雅。
黑白
15、Yeti Society
Yeti反向构建营销解决方案,从目标出发考虑设计和传播。如果你在平庸的营销森林中感到有些迷茫,Yeti Society会在这里提供帮助。


粗犷的黑白插画昭示了不羁的品牌调性。
16、DAVID
在2011年底,为庆祝大卫奥格威诞辰100周年,奥美宣布成立一家新机构DAVID,就像David Ogilvy一样年轻,聪明,精力充沛,充满激情。


以黑白为主色调,将作品海报夸张地铺满整个屏幕,辅之以简约有力的无衬线字体。
17、m2mind
是2011年起成立的一家品牌数字营销创意公司,提供以品牌为核心的一站式网络传播策划及执行服务, 始终致力于帮助国际品牌本土化及中国品牌全球化。


模拟草稿纸的手绘插画设计,最后招聘的界面很有趣。
18、鲸梦
鲸梦,专注于碎片化时代的整合内容营销,相信好的内容是品牌传播的导火线。

首屏呈现出广袤无垠的星河之景。
19、有门互动

以创意策略为核心,坚持独立运营,为那些敬畏创意和相信社交网络力量的客户提供创意、内容及传播解决方案。

映入眼帘的这句文案,有态度又不失风度。网站只设置了单个引流界面。
20、环时互动

环时的官网不着一词,同样只设置了一个观影场景般的引流界面。可见其自信和洒脱。
四、做出好品味的排版,理性在左、想象在右
相对以上几点,排版设计是更加理性的一步。如果网站布局为太紧密的字间距、段间距,用户会很费力才能确定信息内容;但如果留白空间太多,就会缺少司的各项详细信息。
井然有序、简洁、严肃的理性排版
21、King and Partners

成立于2010年,总部位于纽约市,帮助全球客户发展业务。King and Partners拥有一支由才华横溢,经验丰富的人才组成的多元化团队,不断精进如何以不同的方式做事,以及如何做得更好。


画面按2:1分布,规整有序。稍做变化的衬线字体彰显品牌独特性。
22、Wieden + Kennedy

W+K是一家独立的,创造性的广告代理商,在优秀的公司和客户之间建立强大而富有挑战性的关系。



画面为主,文字悬浮,看得出对作品的自信和重视。官网最底部有一条持续闪动的区域,交替着若干句slogan。
23、idea
idea是圣地亚哥领先的战略品牌开发机构之一。我们提供品牌咨询和创意代理服务。


简洁的界面,较多的留白和间隔空间,一种绝对不会出错的设计思路。
24、Blanct

位于新加坡的品牌和互动机构,通过一系列技术启发的媒体和互动数字平台阐明其想法。


画面左右或上下分布,隐隐可见底层的浅色分隔线。大量的留白搭配无衬线字体显得简约优雅。
饶有趣味、天马行空的想象排版
25、design army
Design Army是战略品牌建筑师,通过设计语言影响了现代商业的各个方面。与全球和本地品牌合作开展广告、艺术方向、品牌、设计合作、实验营销、时装设计、室内设计各种项目合作。


大胆、跳跃的图像搭配加粗无衬线字体,平衡了过分跳脱的脑洞。
26、Zajno
Zajno是一家数字产品代理商。从研究和规划到定制设计和开发,帮助初创公司和企业实现目标。


衬线字体搭配阴影,加之飞鱼、人类,看似毫不相干的事物,奏成了一曲超现实主义的惊叹。
27、Barbarian Group
Barbarian Group是一家在波士顿成立的互动营销公司,目前总部设在纽约,在波士顿和旧金山设有办事处。


夸张的异形宽体吸引了全部的注意力,无论在黑白底色中,明黄色都十分惹人注目。
28、Designercity
Designercity(WPP旗下公司)是香港的一家数字创意和技术公司,拥有数十项国际奖项,被认为是该地区最具创新性的公司之一。

把官网像报纸一样排版,你敢吗?
29、pill & pillow
是一家提供全方位服务的设计工作室,专门从事互动网页设计。该公司由Henry Chu于2004年3月创立于香港。


整篇是一篇用emoji写的自我介绍信,很像年轻人的作风。
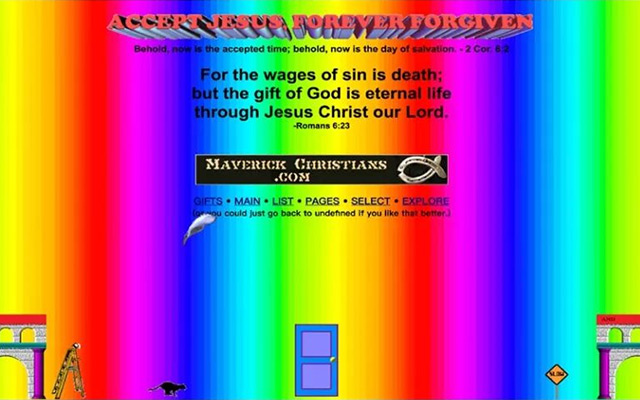
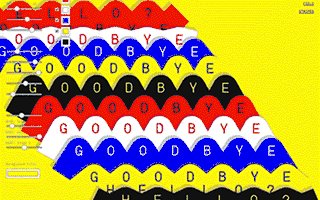
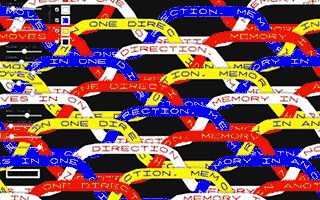
30、DICE205 Co.
来自菲律宾的代理商团队,通过专业知识帮助企业在线取得成功。


非常独特的一个代理商,把官网做成了大富翁游戏盘。一般情况下加载会非常慢。
“再小的个体也有自己的品牌”,对于广告公司来说,无论规模大小、凡有能力者,都应该意识到官网建设和美化的重要性。这种稀缺的注意力值得一棒一棒接力下去,也会为每家代理商都增添无价的品牌资产。
有心的朋友会发现,这篇文章只放了代理商的网站,没有涉及到其他领域,或者介绍所谓的“模板”。因为相比较来说,好看的模板虽然数不胜数,但实则是纸上谈兵,只有确确实实落地的创意和执行,才能为行业提供有价值的、真实的参考,我们也能从中了解到世界各地创意人的设计思路和技巧。
不妨把网站当做一张画布,尽情挥洒吧!
参考资料:
topinteractiveagencies.com及30家代理商官方网站
80%的用户时间停留在前三屏,然而八年前完全不是这样
网站设计缺乏创意?视差滚动网站设计让你与众不同
数英原创内容,转载请遵守规范
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









评论
评论
推荐评论
全部评论(7条)