网页设计中的人文关怀:为 10% 的人做设计
在本文中,CSS 界传奇人物 Eric Meyer 和我们讨论了网站应该如何做人性化设计。一名优秀的网站设计师,应该充分考虑到用户访问网站时可能怀有的情绪——哪怕他们在你的所有用户中只占了 10%,也应该一视同仁,并尽最大可能通过修改设计帮到他们。这样才能诞生更优秀的网站,不仅仅是那部分边缘用户,所有用户都会感受到性能的提升。
来源:The UX Newsletter 作者:Eric Meyer
编译:Pearl.Wu@dmunion.com
(转载请注明来自 @数英网 DIGITALING)
“设计是为了占 90% 的那部分人,而不是剩下的 10%。”
当你和客户、同事一起讨论某个项目或产品时,你有没有经常性地听到这句话?你自己内心又有多少次冒出这种想法?
的确,这么说从很多方面来看都很有道理。你希望用户越多越好,而且你也想尽可能地帮助到更多用户。你希望触及用户正态分布图中最核心也是最普遍的那一部分。为那些边缘用户做设计?听起来似乎不是个稳妥的策略,很多案例也已经证实了这一点。于是,设计时只考虑那 90% 的一部分人,已经成了我们这个行业约定俗成的惯例。
问题在于,当我们意识到某些用户是“边缘用户”时,我们更倾向于逃避,不把他们纳入考虑范围。在我们不知道如何处理、或压根儿不想处理某些情况的时候,我们就会拿“特殊情况”、“边缘用户”来搪塞,这已经成了一个冠冕堂皇的理由。想想还挺惭愧的,是不是?不过这其实是一种通病,你也不用为自己这种找借口的行为感到特别不好意思。
但最好的设计,以及最优秀的设计师,却不会这么做。他们不仅时刻把边缘用户放在心里,还会拿他们来优化自己的产品。关于这个问题,我最近在 An Event Apart(译注:一个为网页设计者举办的国际性会议)上也有所讨论——
“为困难用户而设计 (Designing for Crisis)”。
它的核心观点就是——如果你假定自己是一个使用有困难的用户,站在他们的角度思考问题,那么你就能设计出更优秀的产品,不仅仅是那部分困难用户,所有用户都会感受到性能的提升。这在某种意义上就像对网站可访问性的追求:一个可访问性高的网站,也是一个高效的、面向未来的友好网站。生活中也有类似的例子,为关节炎患者设计的网球拍,一般人用起来也肯定比普通的球拍更顺手。
MailChimp
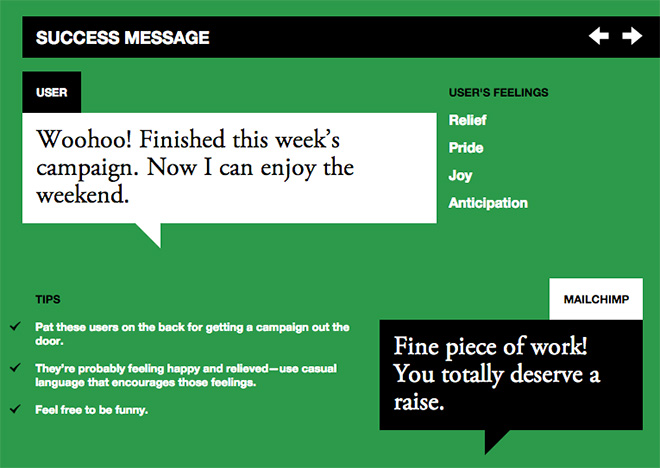
在这里我不得不提 MailChimp,它的“语音语调手册 (Voice and Tone guide)” 就是一个“为困难用户而设计”的很好的例子。在这个手册之前,我从来没有看到过哪个网站注意到了这点。它直观地向我们展示了用户在与一个网站互动时会产生的各种各样的反应,并告诉我们在那些情感语境中,我们分别该如何作出回应。

MailChimp 的语音语调手册
比如,提示用户“已成功”会带给他们放松、自豪和欢乐的感受(对应上图“User's Feelings”),此时我们还可以给他们一些鼓励的话,也可以大胆地开个玩笑(对应上图“Tips”)。与此相对地,如果向用户发出警告提示(比如对用户账号暂时停用),他们会感到困惑、紧张、愤怒、害怕,所以提示语就应该采用平静、坦率的语气,而不应该再掺杂幽默和搞笑。试想一下,对一个高度紧张的人开玩笑可不是什么明智的举动,尤其是在你还不完全了解他个性的情况下。这不仅仅会让人困惑和不快,分明就是不得体、无情。
正是因为仔细地考虑到了各种特殊情况、边缘用户,MailChimp 团队才得以做出一个适用于所有用户的优秀设计。在用户感到紧张的时候,MailChimp 是令人尊敬的、乐于助人的形象;在用户达成某一任务时,它又是有趣而友好的。能做到这一点的网站少之又少。大部分网站一旦设定好了一个品牌“语调”,就会把它复制到各种语境中,丝毫不作变通。一个积极有趣的网站,它的报错提示语也试图搞笑,让人觉得就像在嘲讽;一个正经古板的网站,给用户的成功提示也一板一眼,给人造成了距离感,让人觉得索然无味。
Simple
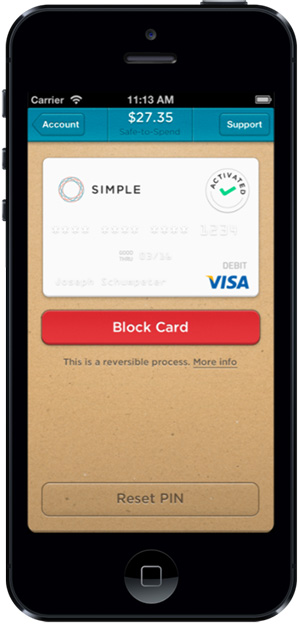
在大多数人印象中,银行应该算比较正经古板的机构,至于那些银行的网站,要么延续大家脑海中的刻板形象,要么尝试着改变形象却基本上失败了。而 Simple(译注:一个移动银行应用) 是一个难得的例外,可以感觉得到它经过一番精心设计,体验非常棒。我们可以假设一下,如果你丢了 Simple 的银行卡,你可以通过 iPhone 上的同名应用将卡片锁定(挂失)。在这件事上可不方便开什么玩笑,所以你会看到整个界面上就一个红色的大按钮,上面写着“Block Card(锁定本卡)”,下面一行小字,“This is a reversible process(这一步是可撤销的)”,点击后面的超链接还可以查看详情。

这可以作为一个很好的例子来证明我在前文所说的:当用户碰到棘手问题时,用正确的语气给他们提供适当帮助。丢失银行卡会让人非常不安,陌生人有可能通过那张卡进入到你的银行账户。Simple 的做法是,在挂失界面直截了当地引导你采取行动(“锁定本卡”),在下面还向你做出保证,如果你后来又找回了这张卡,那么这一步是可逆的。它对细节的关注,对情感语境的把握,可以说相当精准和完美。
网页设计中的人性关怀
下面我们再来进一步谈谈对情感语境的把握。假设有用户在极度不安的情况下访问了你的网站,但他们还是非常需要你提供给他们信息。那么,你的网页设计给到他们帮助了吗,有没有让他们感到困惑、分心?网站的引导是不是做得足够好?你曾经假设的种种情况在网站上体现出来后,会不会反而让他们感到挫败,甚至误导了他们?找出有可能误导这部分困难用户的地方,并把它们解决,你的设计会变得更易于所有用户使用。所以,解决了针对困难用户的问题,帮到的是所有人。
你可能抱有一种侥幸的想法,觉得这些小问题跟网站整体的关系不大,可以无视。“谁会在极度不安的情况下来访问我的网站呢?”,你大概会这么问。这么做表面上看是明智的,但正如 Karen McGrane(译注:Bond Art + Science 的 CEO)所说,如果你不去为困难用户设置引导和帮助,你自己是感受不到的,但他们却深有体会,并且他们也非常需要。你要为那些用户做好准备,不然就会失去他们。你要做的也许只是减少重设密码的步骤,或检查在警告提示中所体现的语气,诸如此类细节。并不是说做到以上这些就可以了,但这是一个好的开端——一旦你开始用这种方式对待你的工作,你会发现有很多地方可以做得更好。
做到这点并不简单,不过世上的事情大致如此。这也是我们网页设计和历史发展在当今真正需要的:更多人性关怀。把这一层面的关怀、同情看作你设计的目标,这件事本身是个极大的挑战,在这个过程中会犯错,会遭遇挫折,但很重要也很值得。我期待看到大家都为了这个目标接受挑战。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。




评论
评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)