换种排版方式,汉字也能高逼格!
来源: 超炫网页设计
我大天朝的文化博大精深,
文字在世界上也是独树一帜,
要想把汉字的效果发挥到极致,
还是得往这看!
直接来点实在的。
▼
一、字体意象的选择
诚然,用户在阅读的过程中,思维主要专注于文字内容上。但毫无疑问的,除去内容,载体文字的形、色、间距、强弱,甚至文字周边的图片插画等,纯视觉上的元素,也会以意象的方式存入用户脑海,形成一定程度的“潜意识”。
1、选用哪种字体:
在确定字体的选用前,先得明确其主题。或者说,要理解画面上的文字,想传达怎样的观感、情绪等。举例说明:
手写体:
手写体更能体现“人文”、“自然”的主题,往往能给人以亲笔写下的诚意与温度。商用广告里面,像是:家庭题材、手工制作产品、随笔书籍、部分服务业都适合使用手写体。就像这样:

毛笔字体:
“楷书”、“隶书”、“篆书”、“行书”、“草书”等偏向于古朴,有沉淀感的字体适用于偏传统风、民俗题材、历史题材、文化古迹等文字内容。如图。

不过这类字,单看装饰性也很强。如:

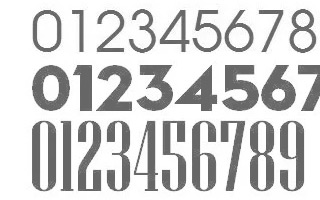
标准字体:
标准字体如果加以适当宽松的间距,极简化的干净背景,便能极大地提升画面的严谨精致与设计感。如:

▲苹果官网

▲性冷淡官网
2、选择合适的颜色/明度/色相/饱和度:
暖色:这类颜色偏于热情,有一种excited的感觉。

▲红/橘/黄
冷色:偏于安静、冷静、沉稳,所以商务题材非常爱用。

▲蓝色系列
改变颜色的明度/饱和度,可以更加贴近所述氛围。如:
春天题材:粉绿/粉蓝/粉红

夏天题材:纯白/天蓝/鲜橙

总结起来,在选择上,要多代入场景、氛围来思考,确定主题。成果展现的意象,也千万要切题。
二、视觉导向的斟酌
大家如果看日漫,一定有这样的经历:第一次看日本漫画时,频频蒙逼…

与中文由左至右的阅读习惯不同,日式排版让人超不习惯。这算是文化差异带来的不易阅读的例子。归纳来说:
1、内容和字体的关系
字号
这里主要讲偏书籍、杂志、手册类的排版规则。
标题:大标题>小标题>副标题>引言>正文
正文:一般至少为9pt,如果面向的是儿童、老人这类人群,则需酌情放大字体
补充说明:如批注,图片说明、原作者等,一般在6.5pt左右。
边界&对比
边界即画面上下左右的边距留白,这里用HTML排版里,比较典型的盒子模型为例:

边界的比例,尤其是在书籍印刷上,给人心理的愉悦度影响程度很大。比如窄边距,往往有一种压迫感,两眼一黑。对比分几种:
① 字号大小对比

② 重量粗细对比

③ 字体形状对比

④ 文字色彩对比

对比主要是将文字动静分化开,比较有主次、冲击力。
2、易于阅读的排版
行长/行距/分栏
当文章较长时,行长、行距、分栏的设定往往会决定读者的阅读节奏。如果阅读节奏和主题内容较为吻合,往往能得到较好的阅读体验,甚至能增强代入感。
行长:即每行长度,太长会给人疲累感,太短会给人频繁换行的阅读上的不快。
行距:每行间的留白,通常8pt的正文字号,适合行距在1.3mm~2.72mm之间。
分栏:栏数越多往往意味着行长缩减,故应结合行长调整
文字间距
文字间距是个神奇的东西,往往它决定着文字在阅读时的“韵律感”。西方字体,如W和I,其字体宽度本来就不同。但是东方字体,,每个字占据空间相同,几乎都是一个个正方形方块。
字距狭窄:突出密度感、紧凑感。
字句宽松:给人舒适怡然感、结合细体文字往往有一种设计感。
关于视觉的引导性。举几个极端的例子大家就懂了,比如:

或者:

三、排版上的美观
1、节奏&方向性
举个例子:

有没有觉得上图②号火柴人的跑动方向“奔跑”二字的阅读方向不同,导致画面节奏略显奇怪。
2、文字重点&对比
这个在上面提到过了,需要注意的是:要先思考突出内容,再考虑整体美观性。
3、阴影&线框
如果你想用的纯色字体和背景色太过相似,背景色很有可能会“糊掉”你的文字。从远处看背景与文字根本分不清主次。这个时候可以用线框或是阴影来强调文字,使之在视觉上与背景分开。如下图的destino。

4、材质
这点和英文字体一样,使用符合主题的字体材质,往往能增强标题的戏剧化效果,增强文字的密度与重量感。
文字作为抽象产物,材质化也能使之减轻其“抽象感”。


5、文字拟态
这个和材质化很像,也是增强文字张力的手法之一。也能使之更好地与画面上其他视觉元素进行互动。

四、基于印刷品材质/比例/尺寸的不同,做出相应调整
1、书籍/杂志/手册
这类页数较多、文字图片内容明确且丰富的出版物,一般会有雏形板式。包括:
版面大小
版心
段落
正文
标题样式等
如果是书籍装帧的排版,还涉及到:
书眉
订口
切口
天头
地脚
页码
正文等
原则上至少要做到内容易读,排版结合读者阅读习惯,具有引导性,突出重点。另外,纸质也是重要的参考因素。
2、海报
海报是个很看重“第一眼印象”的东西。一般来说用户观看海报的时间平均可能只有1.5秒的时间,接收到的几乎是瞬时信息。所以标题一定要最显眼,其次主题、内容、时间等按照视觉逻辑依次按重点优先级排列。
标题文案最好不带解说色彩,与背景图片互相呼应互补才是最好的。不过相比文字,大部分情况下海报最重要的元素是图片,能用图片叙述的内容,就最好不用文字。
当然,如果海报本身的设计足够有冲击力或是吸引力,往往能达到让用户停留更长的时间观看,达到+1s的目的。
3、文字Logo
这个是相当多设计师的槽点之一啊啊!!你们甲方看起来很简单是吧!!简单提几点:
文字局部拟物:

局部色彩强化:


最后:高格调好看,但一定一定切合主题 。文字和图片同样重要,请将文字当作图片来处理。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









参与评论
参与评论
推荐评论
全部评论(1条)