如何让干货看起来更生动?视觉营销的利器——信息图
来源:营创实验室(ID:mktcreator)
作者: Amy,漩涡
原标题:视觉营销的利器——信息图
本文经授权转载,转载请联系原出处
在刚刚过去的春节,你知道哪个省份收发红包最多吗?
北京?上海?四川?错了!是广东!
男男,男女,女女之间,谁给谁发的红包更多呢?
男女?错啦!竟然是男男……
看看@腾讯科技 是怎么说的:

而@微信公开课 是这么说的:

密密麻麻的文字 vs 简明形象的图,你更爱看哪一个?
在市场上,用户会用手投票,前者阅读量5000+,后者10w+。
如何让干货看起来更生动?今天给你贡献一招:“视觉营销的利器”——信息图。
渐渐的,我们都养成了移动端阅读习惯,一篇图文哪怕干货再满,我们在刷了两三屏密密麻麻的文字后,也会不自觉地想退出。
但是有的作者,就很懂得留住读者——
讲胎儿的发育过程,直接上图:
胎儿成长过程,TabletopWhale

讲汽车发动机怎么操作,直接给你看立体版的,而不是干巴巴的有序列表配好几十张步骤图。
来源:Giphy

想让读者了解可穿戴应用的未来市场空间,也让数据活起来,而不是通篇PPT。
来源:Giphy

其实读完一篇干货,或是几十页PPT,读者能记住的恐怕只有20%的内容;更有报告提到,微信图文若是无法在刚打开的6秒内吸引读者,他就会毫不留情地退出。
可以预见,未来的内容营销较量,将逐渐从提高内容价值,过渡到以更轻量的方式来呈现有价值的内容。
如何突破数据的冰冷观感、干货的无形压力,提供更舒心的阅读体验?
信息图正是恰当形式。
一、什么是信息图?
顾名思义就是信息(Information)和图表(Graphics)的结合,用创新的图解呈现信息之间的逻辑联系。
例如这张,信息是48种健身动作,图表是每个姿势。建议你存下这张图片,下一次规划健身动作前,看它一眼总比翻找健身长文来得爽快。
作者:cccccc

或是这样,这张图不仅将星球类比成水果,还直观地画出来,帮助你快速理解它们的体积差。
作者:Avi Solomon

或是这样,营创实验室用一张全景图,来形象地描绘数字营销人的左右脑。

二、核心价值在哪里?
比起文字、图片和视频等形式,信息图的价值在于养眼好记、容易传播,成本可控。
1、能把复杂的信息展示清楚
内容和内容之间的关系被直观呈现,读者不用过多费心去解读数据,从而专注于结论,获得更轻、更聚焦的阅读体验。
2、让消费者记得更多、更牢
这是因为,比起文字,人们能在短时间内记住80%的震撼视觉内容。
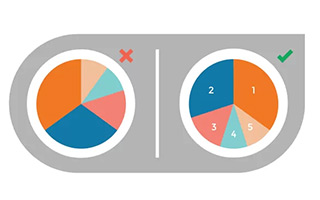
对数据没什么感觉?那做个小测试吧!来看个对比图,若要数出图中有多少个 “7”,哪边更让你轻松?

3、易传播
一张信息图相当于一张创意海报,收藏、保存、转发都是一键的事儿。而且,无论从哪里看到(微信号推送、朋友圈、微信群、朋友小窗转发……),不管有没点开大图,刷到/收到就能一睹真容。
4、低成本
信息的丰富程度和感染力能和短视频看齐,但是制作一张信息图的周期和费用,远远比短视频划算,不失为值得投入的一种形式。
三、能怎么用?
许许多多的营销场景下都可以采用信息图,在此仅列举20个常用的泛营销场景:

其实,信息图之所以养颜好记,是因为它仅仅组合6种基础图示(图表、图形、地图、图解、表格和列表),就能将内容之间的关系梳理清楚。
接下来给大家展示21张信息图,它们将时间、空间、流程、架构、对比、分类、排列等信息关系都表现得恰到好处。
1、时间
关于乌拉圭污染的200年记录,Pinterest

2、空间
女性在高管级别职位中的人数占比,Grant Thornton

重新定义罗马,National Geographic

3、流程
信息图制作流程,图说 & Infographics Lab

库柏对欧洲循环经济的贡献,European Copper Institute

营创成长营的主题、方式,营创实验室

太空步学习指南,Animagraffs

麦克风的传音过程,Animagraffs

SEO关心的那些事儿,Tagxedo

“营销新知”节目讲了什么内容? 营创实验室

4、架构
蒸馏机机运作过程,FES Tank

图解冰淇淋,Anthology Magazine

5、对比
各届奥林匹克的参赛国家1896-2008,Alicia Korn

国际知名建筑的高度对比,SCMP Graphics

世界人口变化,National Geographic

世上最高的7座山峰, Audree Lapierre

6、分类
某农场资产一览,Pinterest

7、排列
2017年月食变化一览,Dimitre Lima

有多少人和你同一天生日? Matt Stiles

视觉vs心智,Visualnews

国际旅行知多少,Visual.ly

四、如何打造?
你也许在想,为内容找到最恰当的视觉表现形式就OK了不是?
这还只是表层操作。更要考虑信息图的本质目标——这张图能否在使用场景下,激发消费者的反应?
关于信息传达的思考方式,远比呈现形式的设计更加关键。
1、产品要表达的核心信息是什么?
做信息图首先要避开的大坑是——别本能地把信息都放上去,例如单纯将数据转化成图表。
因为很多时候,你想展现的并非数据本身,而是基于数据得出的结论,以及结论带来的震撼。
正如公众演讲专家Nancy · Duarte所说:“别让大家觉得你在展示一个图表,而是让大家感受到,你在说的是一种行为,一条曲线变化背后的事件。别说‘来看我们的第三季度财报’,而是‘来看看我们为什么没有完成目标?’”(引用自哈佛商业评论 《Visualization that really works》)
要先明确,传达的信息是定性的概念,还是定量的数据?
讲概念,重点在于强调结构和逻辑的清晰度,大可抽丝剥茧,甚至省去数据。
讲数据,依然要简练,删繁就简,用有限的变量,将一个结论介绍清楚。反之,若是信息太多,需要作者额外说明才能理解到的信息图,会像需要解释笑点在哪的笑话一样鸡肋。
假设一位HR副总裁要向高管提议:企业的医疗开支增速在放缓,公司可借此机会投资更多医疗服务。结合权威数据的EXCEL图表,观众看了反应平平。
横跨20年的数据能否让你一眼就看出,“增速放缓”的情况?
来源:哈佛商业评论

精炼信息后的图表,却能让人一看就感受到,增速在持续而显著地放缓,从而更有信心批准提议。
来源:哈佛商业评论

支付宝年度账单没有给大家铺陈全年花费变化数据。只用3个数字让你惊叹,网购这事,“你最剁手的一笔”、“网购次数”、“和去年相比的变化。” 3大亮点已足够大家转发吐槽。
“回家吃饭”应用也晓得,与其用文案使劲地描述出一种感觉,不如用一个数字带来一份禅味。

2、理解了信息梳理的思路,具体操作上要怎么做?
围绕核心信息的逻辑,设计一个看得见的“故事”:原始信息—初步分类、筛选—组织逻辑—视觉设计
交给富有经验的工作室、设计师来打造,会是不错的选择。若是自己来,可以试试我们的良心推荐——生产可视化内容的工具。无需太多分析 & 制图基础,也能轻松搞定。
Visme 图表编辑器
模板和素材库丰富,提供炫酷的动画效果,可对数据的视觉化转化做各种组合。https://www.visme.co/
Piktochart 编辑器

简报、报告、海报、长条型资讯图表等设计模板十分大气,且提供了丰富的按钮图标,基本的需要都能满足。https://piktochart.com/
Infogr.am
此网站专注在图表上,没有太多的设计元素支持,但是可以将EXCEL数据导入,快速制图。操作简单易学,一边填数据还能同步预览。https://infogr.am/
Tagxedo 文字云生成器

对中文友好,可自定义外观、配色丰富,但是对于词频需要手动输入调整。http://www.tagxedo.com/
Pixabay 图片库

照片、插画、矢量图均使用 CCO(Creative Commons Zero)授权方式,可以自由下载使用,即使是商业用途也无需申请或支付版权。https://pixabay.com/
总之,从内容梳理到视觉设计,牢记一个公式:核心信息 + 信息逻辑 + 讲故事。
有人说,这是内容呈现的科学,也有人说,这是视觉传达的艺术。
相信现在,你已经了解了信息图的核心价值、使用场景、制作思路和使用工具,会否对它产生新的认识?
移动互联网时代,每个用户的身边都有太多所谓的“干货”,信息超载催生阅读疲劳。
信息图恰是一股清流,用小成本带来阅读观感的大提升。它的最终任务,是帮助人们更好地感知知识,改变想法,采取行动,从而走向你。
所以,别止步于提供干货、设计内容呈现方式,欢迎来和我们一起探索,如何用好信息图,拉近沟通距离!
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。








参与评论
参与评论
推荐评论
全部评论(2条)