

编者注:醒醒啊!国庆的七天假期早就结束了,思考再三后小编还是觉得该来一篇克服节后综合症的文章,安抚一下大家内心的小方张~所以呢,今天就分享一些可能被大家错过的日本优质网站设计,顺便帮各位提升一下工作效率!
来源:LOGO大师(ID:logods)
素材:薄酒SAKI@知乎、网络
原标题:设计师怎样克服节后恐惧症?
数英网已获授权并重新编辑,转载请联系原作者
1、古朴极致的日本東本願寺主页
(点击标题即可直接访问外网原网址,操作前请确保自己已连接vpn)

用细线和竖版文字组成的排版,画面里的花瓣还会慢慢飘落,和风设计感强!
2、淡雅清新手绘风格的日本善称寺主页

这个是比较清新的手绘风格啦,用色舒适,值得借鉴。
3、充满声音的音乐制作工作室主页

干净的平面风格,用色很活泼,动效比较多(一看就是个元气十足的网站hhh)。不过最特别的是,整个页面的每一个icon鼠标滑过时都是有声音的,每个成员都有一个平面风格的小人,点击时甚至可以听到吉他手弹吉他还有主唱say hi!友情提醒:千万不要作死一下子滑过一堆icon哟!
4、怪异地震株式会社


一个很有个性的平面设计公司网站,列表页酷到没边,是以字母来划分。
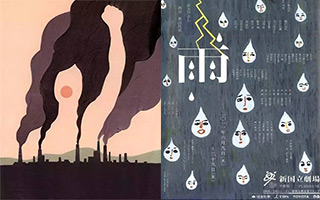
5、NHK——战后70周年的战争与平和


关于二战视频和图片的展示、盘点和反思,整个站做得非常空灵,bgm感觉是久石让《千与千寻》里的插曲。
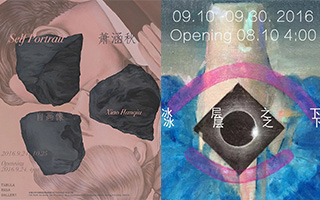
6、淡雅的水墨风格展示型网站


交互排版什么的都很淡雅,整体感觉像中国的水墨画。
7、樱山——和风元素的设计网站


载入时的动画、画面和bgm都美炸了,主页的山与树会慢慢的旋转形成一种奇妙的3D感。
8、菱健株式会社:和服设计网站


以雅致的传统和风纹样作为背景,交互简单和缓。轻移的布面,像是少女的心思,徐徐展开。
9、Aki设计工作室


一个做人物、动物、植物等物品解构的艺术品的工作室,页面的很多元素(包括下面大大的“段”字、三张有各种元素的牌面都是全3D效果,可以旋转和拆分,真的挺好玩!
10、The Way——长崎新闻配送员的日行轨迹


整个网站其实是用地图的方式展现了长崎新闻(报纸)的配送员每天的行走轨迹,网站的背景是日本长崎的地图,页面除了一个进度图和两个按钮之外几乎别无他物。随着进度条的移动,画面中的地图会一点点点亮。到最后真的有种既心酸又恢弘的感觉。
11、華鳳溫泉旅館
(美得我感觉不用繁体字都对不起它)






一家温泉旅馆的主页,从饮食、内室、温泉、周边环境等等都有介绍,非常详尽的一个网站。
内页设计:



12、Gonguri设计咨询网


一个有点怪趣味的设计会社咨询主页,背景都是日本武士的小动画。整体和风很足,但是在一些细节的设计上很精致细腻,感觉是一家很用心的设计会社。
网站的侧栏导航和顶部的次级导航:

主导航下的次级导航:

13、Gonguri设计
(这是刚刚上面这家的主页!)


非常特别的轮播导航,所有的内容都做成了手绘风格的字母在页面滚动,下方还有小号的字母icon,炒鸡精致。整体偏栗子色,第一眼不是很吸引人的那种,同样是用细节巧妙取胜~
一些特别的小细节:
(这个是导航栏~)

正文的侧栏导航:

底部的小细节也设计得很有亲和力:

看完这些有没有觉得身心舒畅,我就说嘛,节后上班不用方!慢慢消化一下这些新的灵感网站,相信大家会平稳度过接下来的工作日的!毕竟你们是能放七天假就能上七天班的伟大“社技师”啊~
- END -
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









参与评论
参与评论
推荐评论
全部评论(4条)