被朋友圈“大字玩法”刷爆后,我科普一下朋友圈图片显示规则!
昨天大字的玩法刷爆朋友圈,大字的技术并不复杂,主要技术就是画布打印,利用ih5等第三方工具就可以搞定。
朋友圈图片可以怎么玩?先科普下朋友圈图片显示规则吧。
朋友圈最多可以显示9张图片,贱贱之前也分享过九宫格图片的玩法。当图片数量为单张时,会显示单图缩略图。当图片数量超过1张时,则有规律的按方格排列。
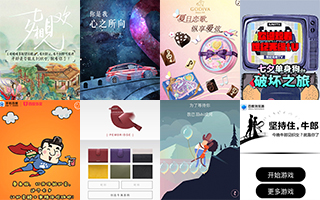
当朋友圈仅发一张照片时,显示的效果却是不一样的。贱贱从朋友圈随便截了几张图,大家仔细对比下。

对比发现:
图A是个竖图,图片高度很高,预览时上下显示不全;
图B是个方图,图C是个横图,图B图C宽度一样;
图D是个横图,宽度比图B图C更宽。
昨天刷屏的大字也是个横图,就像微信聊天框一样,有以假乱真的效果。图片的宽度和上图D一样,水平方向几乎充满了屏幕宽度。

图片怎么才可以显示这么宽?
我们可以初步猜测和图片的宽高比(宽度/高度)有关,宽高比越大可能图片显示的越宽。
为了验证这个结论,贱贱找不同的图片尺寸实验一下(图片模板的右上角和左下角为边界检测文字):

图片尺寸分别为:
900*900(1:1)
900*600(1.5:1)
900*450(2:1)
900*360(2.5:1)
900*320(2.8125:1)
900*300(3:1),900*270(3.3333:1)
900*225(4:1)

实验发现:
假设图片宽高比=x
当1≤x≤2.5时,图片预览时宽度一致,且缩略图和原图比例一致。ps:此处假设宽度值为W
当2.5<x≤3时,缩略图和原图比例发生改变,缩略图宽度也是W,高度为W / 2.5(即缩略图宽高比为2.5:1),缩略图水平方向有隐藏,两端显示不完整;
当x>3时,缩略图和原图比例发生改变,此处假设宽度值为M,M的值大于W,高度为M/3(即缩略图宽高比为3:1),缩略图水平方向有隐藏,两端显示不完整。
显然,如果图片想在水平方向最大程度伸展的话,宽高比应该大于3:1
朋友圈九宫格是个图片控件,上面结论里的W和M是否存在某种数学关联呢?
我们再添加两个变量,假设4宫格宽度为Q,方格之间间隙为P
计算发现:
九宫格宽度等于M,即单图最大伸展长度和九宫格宽度一样
Q-W=0.5P,即横图一般宽度比四宫格宽度少半个方格间隙

了解了单张横图的展示规则后,竖图的原理也一样,你会想出什么样玩法呢?
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。











参与评论
参与评论
推荐评论
全部评论(1条)