
原文来源:Reactions: Not everything in life is Likable
翻译:柳柳_blackbird
来源:站酷
我时常打开Facebook把生活中遇到的各种事情分享给我关心的朋友——从庆祝我连续练习瑜伽60天到参加亲人的葬礼。而那些当我经历了事情的时候与我联系的朋友也同样有他们自己的故事想要分享。有些时候我们仅仅是想通过一个简单的方式去表达我们真的很喜爱他们所分享的东西。或者是想在别的朋友的生活遇到转折的时候送去安慰。
在2009年,Facebook开始采用一个允许人们去给他们的朋友发布的内容给予反馈的按钮。我们叫他点赞,大家都很喜欢这个设计。你只需要轻易的滑动你的信息流并且在你朋友所发布的贴子下面的小大拇指上点击一下就可以为你的朋友点赞。因为其实有些话很难开口;或者你真的没什么可说的,但你却很想让某个人知道你看到了这条消息。这就是为什么点赞这么受欢迎,简单、没有摩擦。
但是,生活并不是什么都可以点赞。
是时候去考虑点赞之外的事情了:
用户反馈给我们他们想要更多表达自己的方式.差不多一年前,Mark带了一个团队开始着手考虑如何让like按钮更加富于情感表达。这个项目让我们非常激动—-毕竟不可能每天都有机会参与公司里如此重要的项目。
我们一开始就知道这个项目的挑战性,很显著的一个就是解决在不同平台和新旧设备上的适配问题。很多挑战还未被发现,比如,我们花费了相当长的时间去打磨点赞,评论,分享按钮以便其能够易于使用和理解。在界面上的交互之多,使得任何一点点的改变都将会影响到亿万用户行为的易于理解性和可用性。我们要对每一个改变深思熟虑,让每一次改变都感觉像是一次自然演变,防止让用户在使用的时候感觉生硬和混乱。
还有另一些问题需要回答:反馈应当是什么样的?如何让全球的人能够理解它们?如何能最大程度的消费反馈?如何让人们轻易留下自己的反馈?这些都是要解决的很复杂的问题,解决了这些问题点赞的过程就会变的容易。
像所有好的设计一样,得到一个简单的方案的过程是复杂的。

将情感移入到这里是极为重要的,并且这是为什么我们花费大量的时间和精力反复的实验。扩大反馈的影响力的全部关键点是找到一个全球通识的词汇并且能够使任何人更好的和丰富的表达他们自己。
我们把问题拆分为两大块并且开始平行工作:
1. 除了点赞,我们还可以用什么反馈呢?
2. 人们习惯如何输入和消费反馈。
在这两条并行轨道上,我们找到像一个剧本一样的关键的准则去奉行。这一准则作为我们团队的方向,以便我们在贯穿项目的自始至终都能做出清晰的决策。它们并不会清晰的告诉我们最后的解决方案是什么,但是它们能够暗示我们解决方案不会是什么并且给我们一个方向指引我们去前进。
原则结合以研究和数据为依据的洞察力,配合直觉加上Facebook里的才华与勤勉并举的精英人士的学识就是我们如何解决这个问题的根本。就这样,我们创造的团队包括研究人员,内容策划,工程师和我的主要设计团队:Andy Chung、Brandon Walkin and Brian Frick。
反馈机制
以下是现在指导我们建立一系列的反馈机制的决策时候所遵循的原则:
1. 反馈应当是通俗易懂的;反馈应该是能够被全世界的人所理解;以便更多的人能够联通彼此。
2. 反馈应当是广泛使用的和富于表现力的;反馈应当具有更多富有感情的方式并且如果能配合一些我们在日常生活使用的多样化的方式就更好了。
我们首先需要考虑我们应当包含进去多少不同的反馈方式。这看起来可能是一个轻而易举的任务:只需要在LIKE按钮旁边再放一个大拇指向下的按钮就可以发布了。这可真的没有那么简单。在我们供他们沟通的选择中,人们的需求更加混乱和丰富。Like和Dislike这样二元的选择并不能恰当的表达出我们是在面对真实生活中遇到的如此庞杂的事情时会如何做出反应。
虽然二元的选择行不通,但是做成Emoji一样可不可以?在成百的表情里面选择,而且,有了上百的选择就意味着每一个帖子会留下几十种不同的反馈,可这在消息流中是很难被消费的。另外,我们提供的选择越多,他们都被通识可能就越小。
我们花费了差不多一年多的时间,为了进行国际化的研究去探索人们认为的最具有吸引力的反馈类型。以下是我们研究出来的一些结论:
Top Stickers
我们在Facebook里人们常用的反馈方式里使用量最高的sticker和emoji里寻找答案。

最习惯的搜索sticker的关键词
虽然不够普遍,但是我们还是发现了哪些词是人们在想要使用sticker时会搜索的:

最短的评论
我们还采用了一个人人心照不宣的例子进行测试,短评—-人们为了去表达自己所使用的一种特殊的语言,帮助了我们更充分的理解人们使用这种方式去评论的习惯。以下是我们从美国市场中看到的一些短评例子。

除了去分析实例,我们也会做国际化调查、用户访谈和与国际化团队合作。从中,我们提取出了精炼的词汇列表:

你可能注意到了,在列表中有两个反馈:”Confused”和”Yay”并不在我们这周的发布中。经过测试,”Confused”的不常用以至于它不能包含超出本身反馈之外的认知负载。每个反馈是需要对绝大多数用户提供一个独特的目的,但是”Confused”做不到,”Yay”也是很难区分定义。它不易于理解和国际化,并且经常和”haha”甚至是”like”的意思相重叠,并且到目前为止没有加入这两个词的系统运进行的很好。
插图
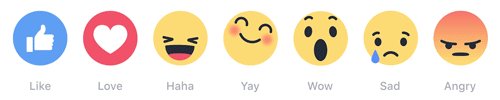
另外一个重要的部分就是:反馈到底应当是什么样的。我们想要创造出只属于Facebook的独特的插图的形式,但是我们也希望它们能够在生态系统中存活的更加优雅,轻易的和通俗的被理解,以下是一个初稿:

我们的最初图示如果用一个相当小的尺寸显示是无法起到最初想要达到的交流沟通的目的。他们作为一种类似占位符的形式存在于我们设计的系统中,但现在是时候去迭代掉他们了。
具有挑战性的是,选出哪一种形式在一套图示中会是受欢迎的,并且是一定具有各自独特的能够清晰的表达意愿的反馈形式。
我们平时遇到的事情和我们如何表达情感是重合的。对一个交互进行微小的设计会让设计彼此雷同,甚至会终结没有明确反馈的情况。”Wow”可能和”Yay”很类似,而”Yay”通过改变一下嘴角和斜一下眼睛就跟”Haha”看起来一样了。

我们还开发了一个系统,其中包括有标签和无标签的。标签能为反馈定义这个动作是什么,并且帮助实现国际化通识。因为这些东西需要被通俗理解,所以,如果一个日本朋友为你的帖子反馈,你相应的会理解这个反馈的意思。为了更好的完成这一需求,我们与国际化团队以及非动词交流领域的专家合作密切。我们做各种各样的研究并且在不同的国家进行早期测试。
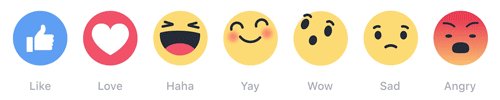
早期的版本,是静态的,并且我们知道动效是使他们更加富于感情的关键。我们和一个绘制动画的人一起工作去赋予静态的动作生命力,设计师和工程师会知道如何能够使这些动效更加符合礼仪。设计师使用伪代码使反馈动起来。他们的工作会转交给工程师,在最终的开发中以高精度的质量复制出来之前预想的动作,使得动效实现的如黄油般顺滑。

在我们开始加入动效的时候,我们认为动作会覆盖眼睛。所以在刚开始,我们只有一个动效(手指滑动动效),其他的是保持静态的。虽然我们不想这样做,但是在Zuck检阅的时候,他在反馈上面快速滑动手指时图片只会动一次。Mark建议我们只要出现在屏幕上的时候,就让表情同时动。最终实现的结果就是是我们真的更加喜欢这个效果了,感谢Zuck。
系统
除了一些先前我们一致决定的原则性的内容,我们能够快速的建立一个完整的系统,但并不能做的像我们需要的那么好。以下是一些指导原则:
1. 反馈应该是一个LIke按钮的延伸.喜欢,评价,和分享在Facebook里是常规交互,如果增加第四个选项在这一点上将会带来更多的复杂度.
2. 反馈不应使现有的行为变难.我们引入这个feature是否带着责任感是非常重要的,他决不能轻易扰乱一个拥有十亿级用户的产品.换句话说,我们想去保持简单和容易的连接—你若点击喜欢按钮,就”liking”了这个帖子.
留下一个反馈
我们开始探索输入机制但我们其实并不知道需要什么样的,和数量多少的反馈。一些早期研究认为可能数量就是介于5和10之间个。在一个压力测试中,我们设计了一个扩展到15个不同的反馈输入,虽然减少他会比增多他们要容易的多。
像这样的早期的概念和最初的尝试是完全有教育意义的—他们教我们什么可行,但是更加重要的是什么不可行。他们暴露出鸿沟,无知等等更多的东西。
虽然我们感觉以上的一些方式达到了做出一个反馈迅速而得体的工作的目的,但是他确实暴露了很多问题.。句话说,就是教我们什么解决方案是更需要被关注的:
● UI控件应当在屏幕顶部对弹起位置进行适配。
● 除了大面积的可滑动区域,人们应当在滑动标签栏上滑动。
● 文字标签难以解读,并且还会使国际化更难推广。
● 线型的图片在大屏幕上看起来好看,但是在小尺寸情况下却很难辨认—我们需要思考人们在信息流中是如何消费这些信息的。
● 有些人会调起包含表情的popup,然后用手指点击进行反馈,并撤销输入界面。
● 大量的反馈会带来系统的冗余。
我们持续版本迭代.第一个原型图上绘制了一个根据你的手指在选择表情词位置上改变的图形样式.这会使你在决定之前唤起你对于每一个动作的预知的欲望,而不是一次性的知晓所有的选项.因为那其实是非常繁重和耗时的任务。
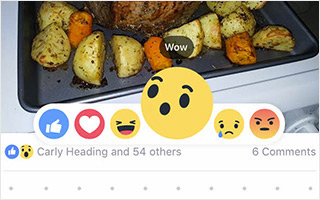
最后,我们在停靠栏模型中撤销了单一图形的概念。这个方式允许人们在同一时间快速看到所有的反馈,通过解析面部的表达方式,去创造一个更加友好和国际化可识别的系统而不是去解读文本内容。我们能够在原则方向确定之后解决其他问题,例如,这个新系统,在屏幕上进行了位置适配,,所以图片不会超出屏幕。我们调整了反馈标签的位置(置于图片上方),这样你的手指就不会挡到内容了。最后一旦停靠栏被唤起,人们就能够通过滑动或者点击选择一个自己想要的反馈。
消耗反馈
总之我们要处理的这些点赞之类的东西,你消耗他们的方式应是相当简单易懂的。我们只会用”17 likes”来告诉你点了多少个赞,那就是在like,comment 和share旁边的一个表情串。那个字符串实际上叫做”闪亮的表情串”。但这个方案是需要反复考量的因为既定的10个反馈不可能满足与所有任何多变的想法进行流畅的沟通,所以这个产品特性就是要去证明—人们是不是都觉得这个帖子或有趣,或悲伤或惊喜。我们也想去传达出全部的反馈,就像我们记录like的总数一样。
第一个方式非常明显,我们设计一个闪亮的表情串去表现每一个反馈,并且包含了计算它被点击的次数。这个在有一些类型的帖子上表现的非常好,但是它在一些约定俗成的地方表现的不够好—-特别是公开内容,并且理解全部内容非常难。闪亮表情串是非常简洁的因为它仅仅是传达一连串的信息,并能够轻易的被浏览和理解或者忽视和滚动。
我们最初的把所有的反馈呈现出来的方式使得界面过于复杂
很多探索的方案都行不通
最终的闪亮的表情串设计
最后的方案就是聚合三个使用最多的反馈与总数结合。这样,你就能理解人们去反馈一个帖子的总人数和理解全部的反馈。另外,我们也能与你的最亲密的朋友通过反馈机制进行沟通,你能看到人们在个人帖子下点击闪亮表情串留下的各式各样的反馈。
“最终”产品
在差不多一年的工作和几个月的测试之后, 我们非常兴奋于开发了这个反馈机制和在这个过程中学习了更多关于反馈是在日常生活中如何运转的。我们希望现在每一个人都喜欢这个反馈机制。
和所有软件设计一样,没有事情是完成的,最终的或者结束的—-反馈机制也不例外。我们会继续学习,在现在的基础上重复和改进它,但是我们希望这是一个对于Facebook来说向更加富于情感化设计的经历的重要一步。

转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。









参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)