知乎:如何避免设计中有廉价的感觉?
来源:知乎
作者:石奔
本文经作者授权数英网DIGITALING发布,若需转载请联系作者本人授权
Q:如何避免设计中有廉价的感觉?
A:重点的重点不在与内容形式的繁与简,而是在于视觉信息量一定要小(注意:视觉直接接收的信息量,并非内容传达的信息量,就好像一首歌的旋律与歌词一般)。客户的信息敏感就不乱发了,分析几个别人的封面设计抛砖引玉吧。
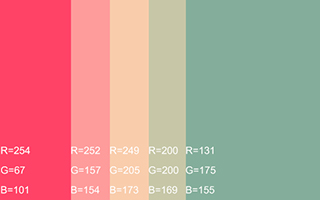
一、一个简洁的例子
credit: Studio Newwork


作品使用的颜色由灰白至绿色属于同一个色系不同明度、灰度值因此相互协调。形式只有横、纵、矩形。本身没有装饰的小号白色San Serif又支持了封面的大幅留白。因此所有的视觉信息很容易被归纳成一种典雅清新的日系风格,没有破功的地方。由于视觉信息量小,观察者的大脑可以很容易把这些信息提取、存储、因此感到舒服而不廉价。
二、一个复杂的例子
credit: Aleksandr Kuskov


金属、牛皮、珠宝与维多利亚风格的花纹相互统一。解释一下为什么古典的(例如巴洛克风格)复杂花纹和排名第二的答案中示例一样,复杂而并没有廉价感:因为复杂花纹可以被看作是几种简单花纹样式的重复。所以这里虽然看起来复杂,视觉信息量并没有很大。观察者的大脑仍可以把整个设计概括提炼称为一种风格,避免廉价感。
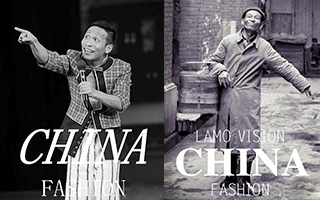
三、一个复杂廉价的例子
对比之前两个:


例子,你会发现自己很难把故事会的封面提炼出一种风格。作品使用的字体既有装饰性强的书法字体,也有乏味的黑体。浮雕、描边、阴影一应俱全。外国小女孩儿与毛笔字中西合璧,颜色更是五花八门。由于互相不能协调统一,每一个视觉元素必须要被大脑重新处理。如此看来这张图从上至下、从左至右遍布大量的视觉信息,当然大脑要受累,无法形成统一的概念,产生廉价感。
所谓“简洁”的作品视觉信息一定少吗?其实不然。你的注意力放在一句话、一张图,但你的潜意识会考虑留白的部分、形式的对比、颜色的对比。因此综合考虑可见与潜在视觉信息是设计简洁非廉价作品的主要手段。
而所谓“复杂“的作品视觉信息一定多吗?也未必。系统科学里面有一个”涌现“的概念,意指一个复杂系统的简单次级元素可以通过互动构成在系统层面的复杂现象。一个设计作品是一个系统,它包含的视觉信息元素虽然可能并不多,但如果这些元素相互复制、互动,整个作品仍可以看起来复杂。因此,你虽然会认为某个巴洛克风格的作品复杂,但仍然能清晰掌握其条理脉络。所以想设计复杂的非廉价作品也不难,只需要确保你使用的视觉元素和谐简单就好了。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。







参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)