中文版式的细节规范,请注意!
本文最初以英文发表于Medium,主要是希望给外文圈的朋友在进行Web与App等内容服务中文地区化时,能够提供较好的文字排版呈现。在吴逸文、许翰文等设计圈的朋友催促下,以中文重新书写,删除部分「对外」的用语,并且加上一些额外的信息,希望对中文圈也能有所助益。
东亚对于全球化的网络服务来说,进入时会遇到几道墙壁隔离,第一道就是语言的障蔽(然后你会遇到中国伟大的防火墙)。中文、日文、韩文有着不同的排版规则,目前在W3C的参考资料中,日文排版需求是最为完整的文件,但是大概长到很难读完;韩国的谚文文字排版需求则是份量刚刚好。至于中文,我目前还在撰写草稿。
在我写完前,先整理出十项简单的原则,作为做好中文排版的参考。
一、注意标点的不同
无论你有没有安装额外的字型,各作业系统中有汉字的字体数量不在少数,有些是简体、有些是繁体、有些是日文。感谢Unicode早期的中日韩越统一表意文字规划,这些字体大致上有着相当的共通性。
但问题在于,日文、繁体中文与简体中文的字形(Glyph)不同,加上每种字型只会造出针对该种语言常用的汉字,常会发生缺字而后退(Fallback)到其他字型的状况,会使得文内的字型不一致而打乱阅读。所以,从一开始就选对字型相当重要。
那么,要如何判断简体与繁体的字型呢?
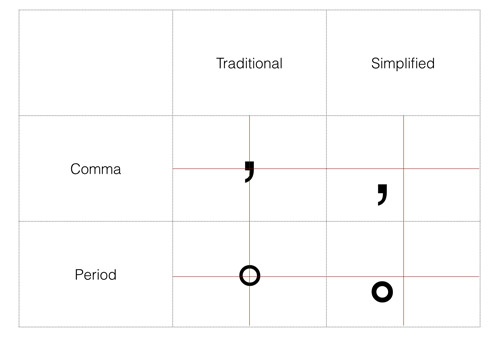
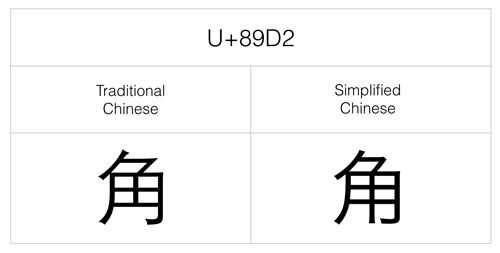
很简单,输入一个全形的逗号与句号,套用你所要的字型,若这两个符号位于正中央,就是繁体中文;若日文一样落到左下角,就是简体中文。若要进一步区分简体中文与日文字型,可以输入日文没有的汉字,例如「启(U+555F)」,若无法正常显示,就是日文字型。
最后,如果没有特别的原因,中文原则上都使用全形标点。

繁体与简体标点的位置不同
补充说明:有朋友来信询问这一段的叙述。标点符号位置只是用来判断简体字型与繁体字型的简单依据。并非繁体字一定要使用置中标点才是对的。
二、使用正确的系统字型
更进一步,你可以在App的地区化或者CSS中指定对的系统字型。我常看到许多产品只做好日文的地区化,例如说仅使用OS X与iOS中的Hiragino Mincho来做内文字,这会产生许多问题:
- 标点不符合繁体中文规则。
- 前面所提缺字会让内文遇到一些字时显得坑坑疤疤,就像剪贴的黑函一样。
- 台湾、日本、香港、中国使用的字形不同,而最好都能用该区域的标准字。

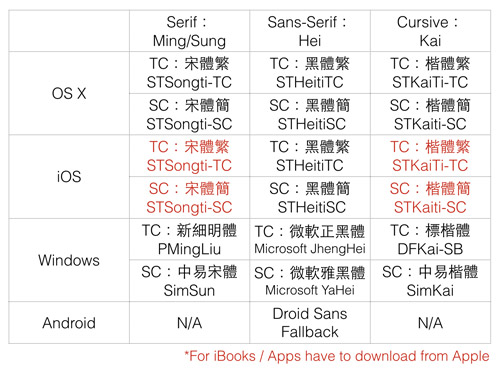
下面是OS X / iOS / Windows与Android中的中文系统字型,让你能够确实选对。有一些只预装在新版系统上,而在iOS App上,可能要做些额外的工夫才能从Apple下载这些字型使用。

各作业系统中文系统字型列表
对于Android来说,Droid Sans Fallback这套系统字无论对中日韩文来说都不大及格,如果希望达到较好的排版效果,建议使用开源的「思源黑体」但下载任何有汉字的字形都要花上不少时间,除非预先Subset来轻减。你也可以使用一些动态Subset的Webfont服务,或者干脆忘了Android系统(哎!)。
补充说明:在HTML 5中可以lang设定网页语言,中文的代码是zh,过去常用的是zh-hant与zh-hans来区分简繁体。但我更建议使用zh-TW、zh-CN、zh-HK来加上地区。虽然现在没有显著的差异,但香港的粤语造字未来可能从繁体中文中分离,加上地区描述未来可能会用得上,且向下兼容。
三、适当的行距
不只是行距,字级也是个问题。但我没办法告诉你字级要多大才正确,毕竟现在荧幕尺寸与DPI差距颇大,但绝对不能以排英文的方式来排中文。活版时代,内文常用的字级有两种,一种是五号字,就是10.5pt(3.7mm),另一种是新五号,就是9pt(3.18mm)。内文字尽量不要小于9pt。这里请以适当的大小自行计算,毕竟荧幕与书籍是不同的。
但是行距有着正确的数字,一般而言中文行距介于1.5到2em之间,通常只要指定:p {line-height: 1.7em;}就能得到适当的行距。
四、对齐是万灵丹

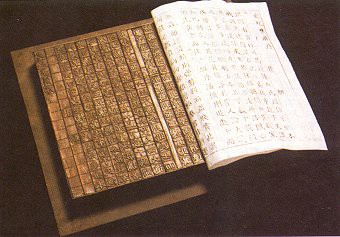
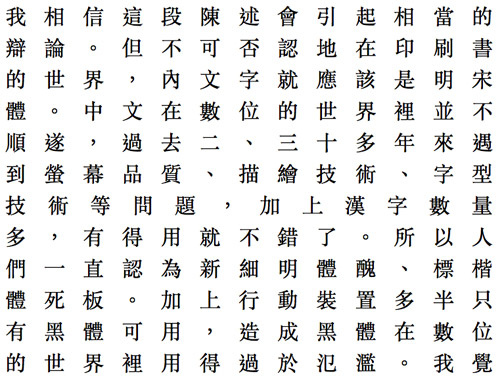
传统中文活版
这张图片是古老的中文活字印刷版,从这里可以显现出重要的中文排版原则:所有的元素都是正方体。
但是从二十世纪开始使用标点后,到了现代桌上出版时代,许多排版工具软件都直接套用来自日本的「禁则处理」—即避头尾点;加上与西方文字混排的状况越来越多,以至于无法做到纵横对齐的基础。但是至少段落的头尾还是需要对齐。这就是为什么对齐对电子书与长文章来说十分重要的原因。
你可以使用以下CSS:p { text-align: justify; text-justify: ideographic;},这能让中文排版瞬间变得美观许多。
五、没有斜体
中文的书写、印刷历史中,「斜体」从来都不存在。拉丁文字中所称的「italic」主要是指「手写体」,但在中文传统中,手写体就是书法字,更贴近「Cursive」的定义,无论楷书、行书、草书都该属于这类别。

但到了数位时代,硬套用拉丁文字的italic到中文上才开始出现了斜体字,这斜体字称为oblique,也就是强制转斜。这并不是个好作法。但在HTML中,有许多标签预设就会强制把字转斜,若发生这种状况,就会需要利用CSS来更正:em { font-style: normal; }。若你要使用<em>强调单字时,可以加粗、改成黑体、加底线或强调点,但就是不应该用斜体。
六、段落区隔
段落区隔对于中文而言相当重要,有着两种方法:
1. 如书的呈现
中文的印刷书一般段落之间除非有其用意,不然不会加入空行或者间隔来区分段落,而是使用两个全形空白(杂志等窄栏时使用一个)来缩排做出段落区隔。在分页的情形下,可以在换页时也能轻易地看出段落区隔,CSS的写法是p { margin: 0; text-indent: 2em;}
2. 如网页的呈现
但人们在网页上阅读速度较快,如书般的版面会让字排得过于密集产生压力,通常使用margin-after(或margin-bottom)来区分:p { margin-after: 0.5em;}
虽然段落间要以多少空白区分没有定论,但建议介于0.5到1em间,不要加入太多空白为佳。
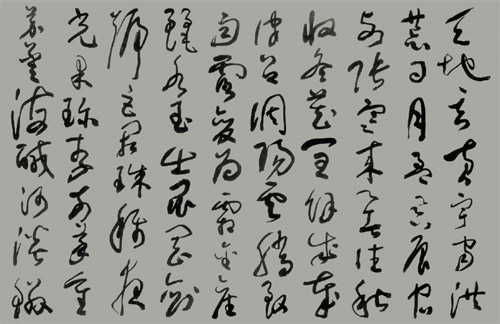
七、楷体更像书
一般中文内文常用serif字体,象是明/宋体。虽然sans-serif字体更现代,但在印刷书的世界里,却鲜少看到。

出处:大块文化《叶嘉莹作品集》
而一般中文印刷书中的:摘要、摘句、引言、对话、独白、诗词等,都会使用楷体来表示。所以若要让文章读起来更像印刷书,使用楷体会是不错的办法。
当然啦,使用黑体也是能令人接受的。
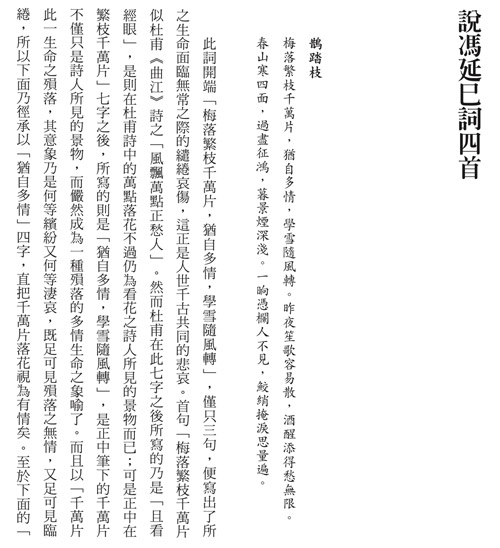
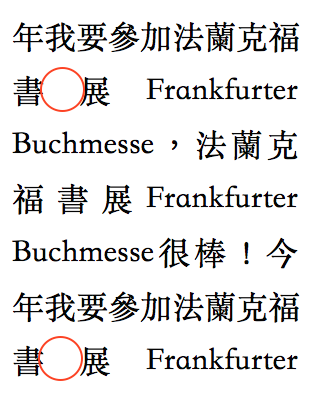
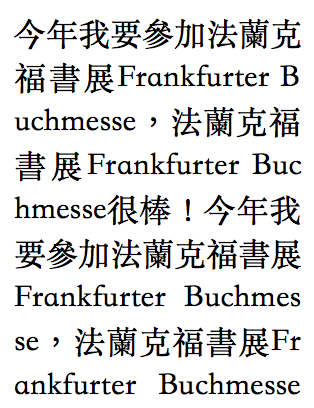
八、避头点 v.s. Break-all
对齐(Justification)是让文章符合中文排版原则的数位解决之道,但这方法不是时时完美。有一个简单能够重现的问题:


1.在杂志排版的窄栏,或者手机荧幕上;
2.在中文字中有着一个或多个长的拉丁字;3.使用对齐。
就会看到如图中的样貌,字距被强制扩展,甚至超过一个字。这不仅出现在浏览器上,桌面排版工具亦然。
有个简单的处理方法,只要加上:p { word-break: break-all; }就能改善许多。但这种做法会让西方文字被强制切断,不甚完美。同时也会无视避头点规则,让逗号、句号出现在行头,繁体中文可以接受,但不能用于简体。
为什么?因为简体中文的标点如日文一般位于左下角,当他们出现于行头时会显得极为奇怪。但位于中央的繁体中文标点却还可以接受。
九、注意字距
对于中文文章的内文而言,你不需要调整字距。有些香港的网站会为文章加上字距,但绝对不是好的做法。

增加字距会让读者无法确认行文方向
为什么?别忘了中文是双向文字,你可以由上往下读,也可以由左向右读。行距是提供读者行文方向的重要依据,若你加上字距,就得加大行距,最后让文章变得不能阅读。当然不会加字距加得那么夸张,但为了提供易读性,请让字距保持为0。
请记得:不要调整内文的字距,但标题可以变动。
十、繁转简没问题,简转繁不ok

简繁常用字的对应表
这是简体与繁体中文常用字的对应表。虽然简体与繁体许多字并不使用相同的码位,但大多数的转换工具都能透过对应表来简单匹配。
不过问题来了,这表格中最大的问题就是那267个一简多繁的字。在转换时若不使用字典作为辅助工具,就会出现很大的问题,象是:
- 繁→简:皇后、后世→皇后、后世(◯)
- 简→繁:皇后、后世→皇后、后世(×)
- 繁→简:吕布→吕布(◯)
- 简→繁:吕布→吕布(×)
所以,简转繁,不校不行。
以上就是简单的排版作法,花不上太多时间就能让文章排得易于阅读,不妨一试。
补充说明:本文中未提及中文与拉丁文字混排时的间距问题。目前技术上还未能有最佳处理方法,待日后再提及。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。



参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)