灵感: 31例运用矩形元素的网页设计欣赏

据说网页自诞生之初就开始使用方块元素(矩形或正方形元素)来设计界面。这不仅能有效的组织内容,同时也能让网页的信息更加美观易读,更具可用性。而这样的设计风格似乎也赶上了扁平化设计的风潮。
来源: Line25

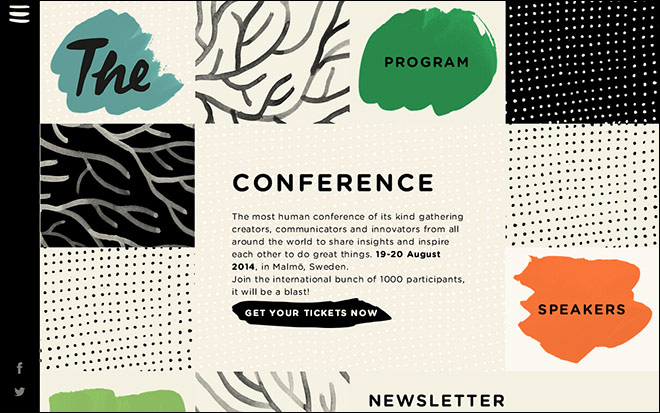
The Conference: http://www.theconference.se/

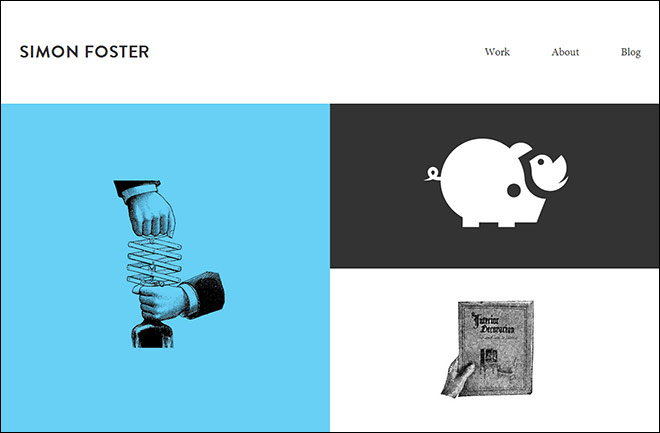
Simon Foster: http://simonfosterdesign.com/home/
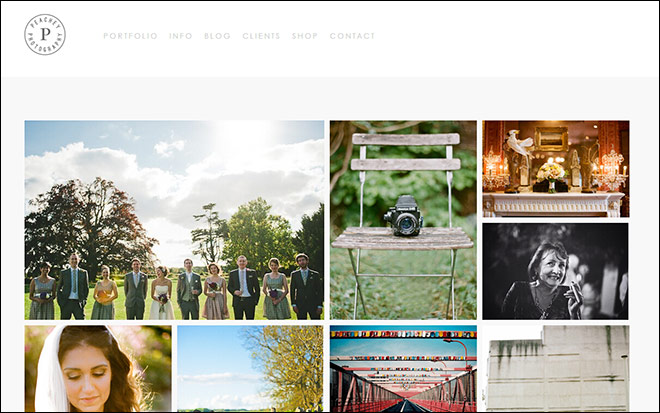
Peachey Photography: http://peacheyphotography.co.uk/
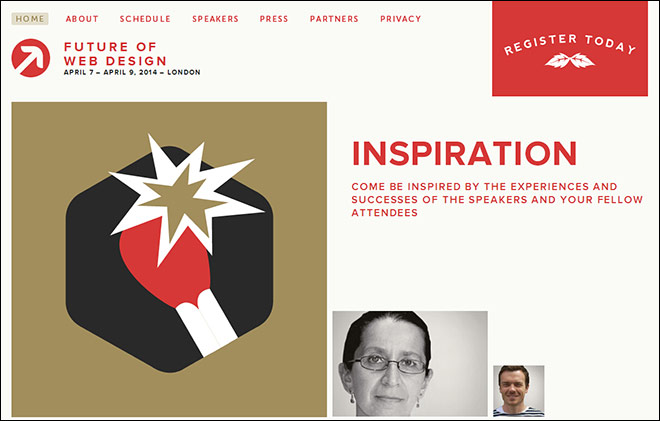
Future of Web Design: https://futureofwebdesign.com/london-2014/
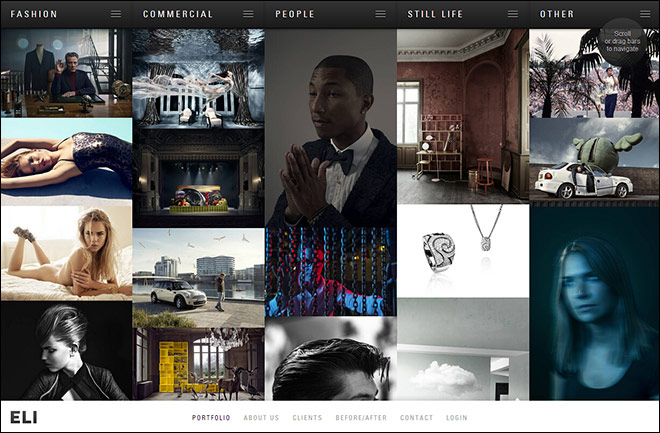
ELI: http://weareeli.dk/
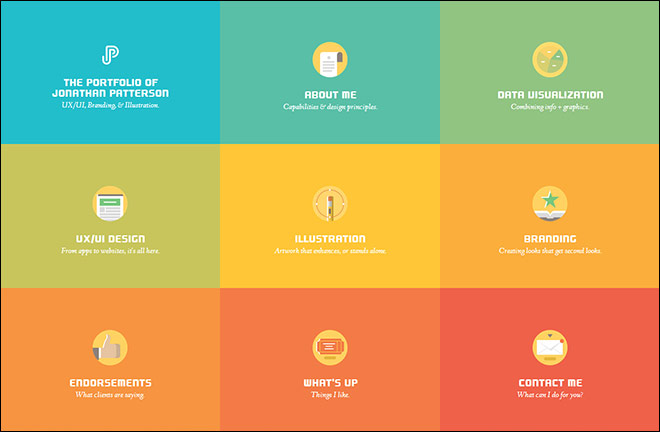
Jonathan Patterson: http://jonathanpatterson.com/
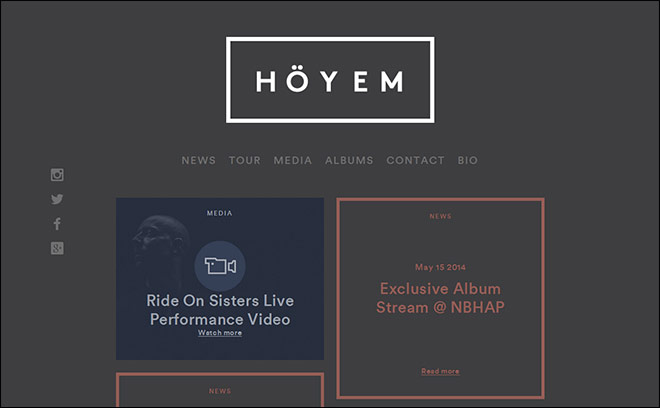
Sivert Høyem: http://siverthoyem.com/
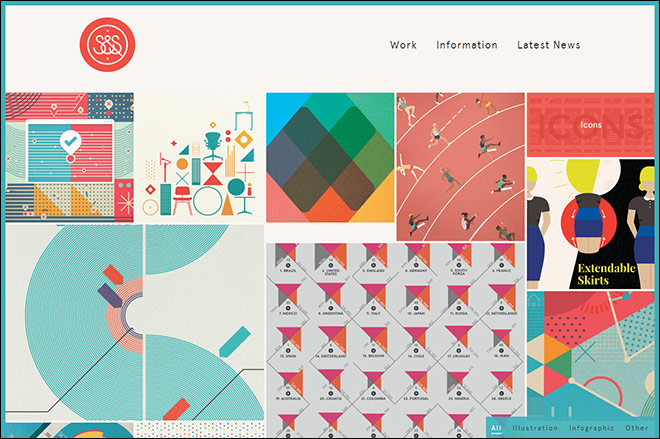
Script & Seal: http://scriptandseal.com/
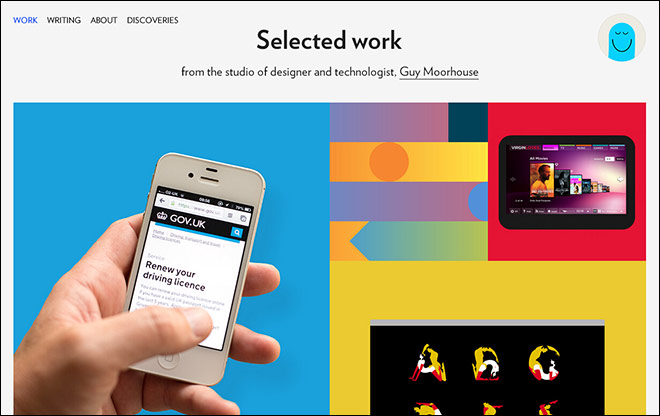
Guy Moorhouse: http://futurefabric.co.uk/
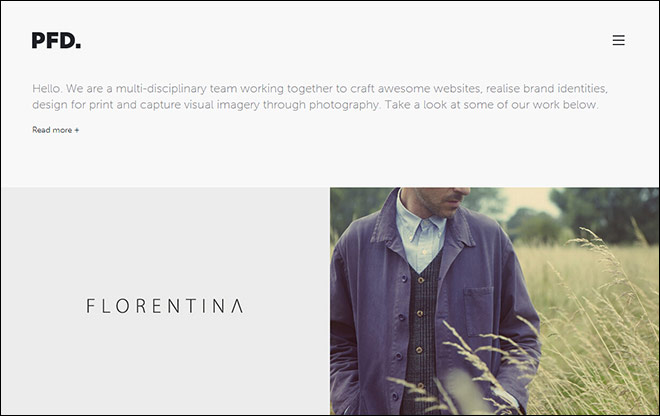
PFD: http://madebypfd.com/
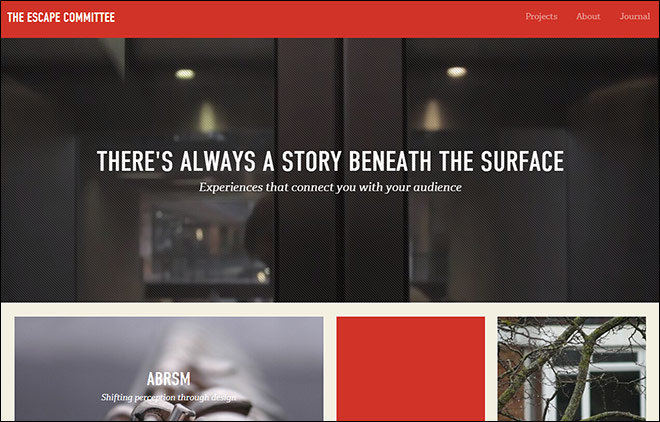
The Escape Committee: http://www.escapecommittee.com/
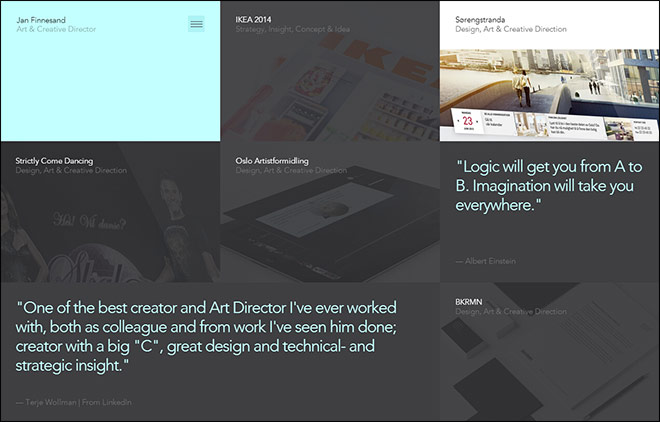
Jan Finnesand: http://janfinnesand.com/
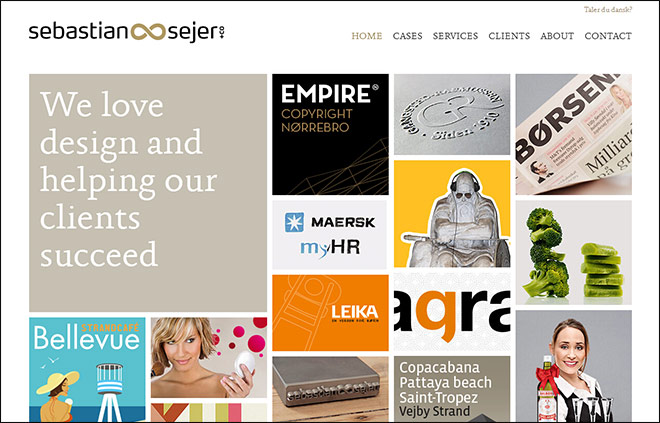
Sebastian Sejer & Co: http://www.sebastiansejer.com/en/
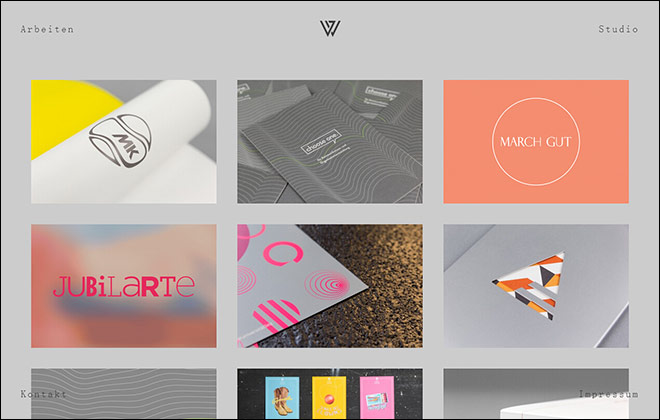
Julian Weidenthaler: http://www.julianweidenthaler.com/
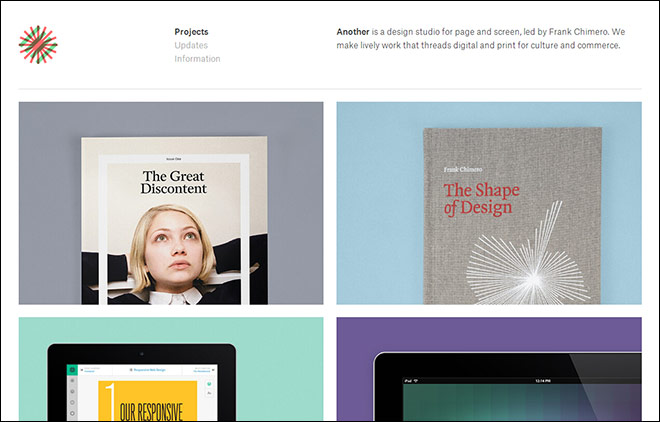
Another: http://ofanother.com/
Dumbo Townhouses: http://www.dumbotownhouses.com/
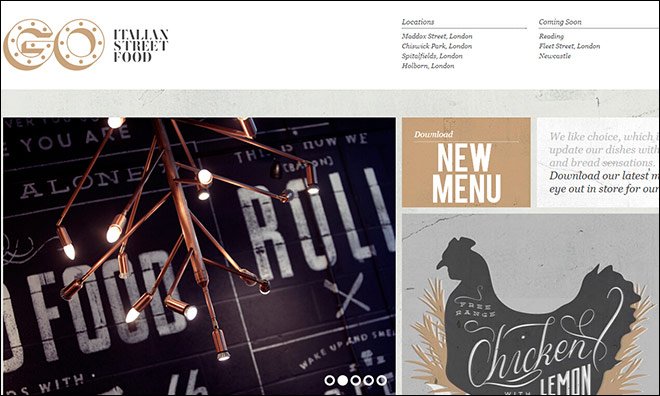
Go Food: http://www.go-food.co.uk/
WeLoveNoise: http://www.welovenoise.com/
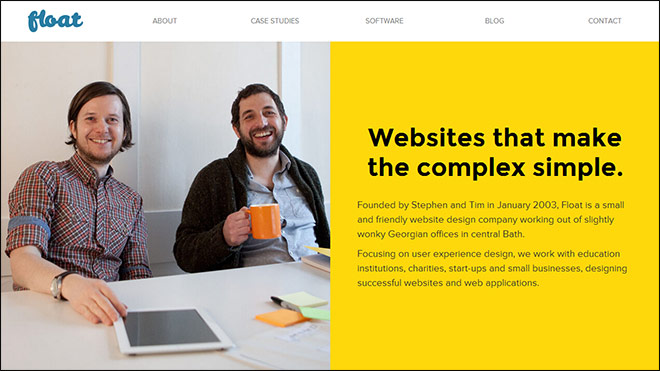
Float: http://www.floatdesign.net/
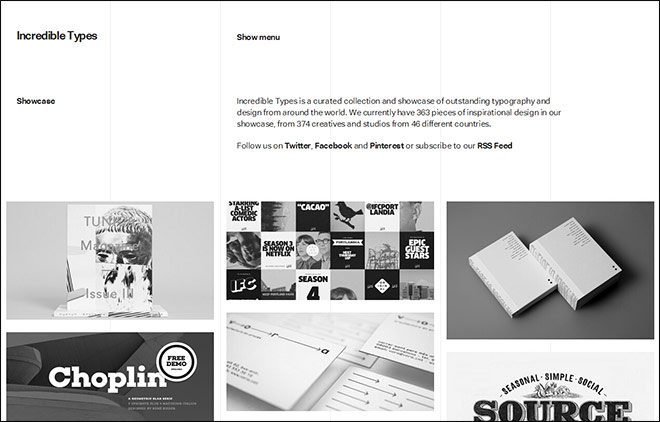
Incredible Types: http://incredibletypes.com/
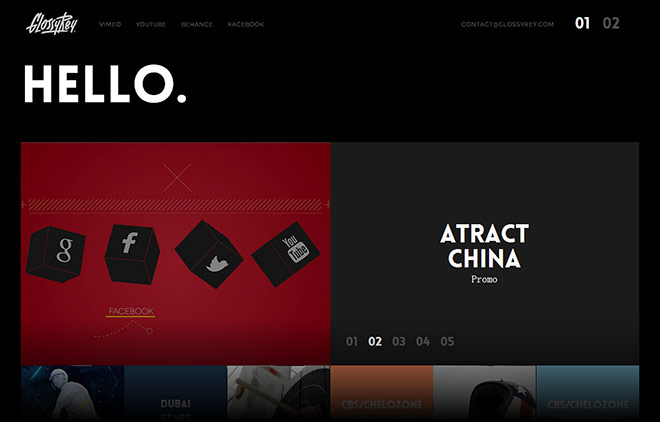
GlossyRey: http://www.glossyrey.com/
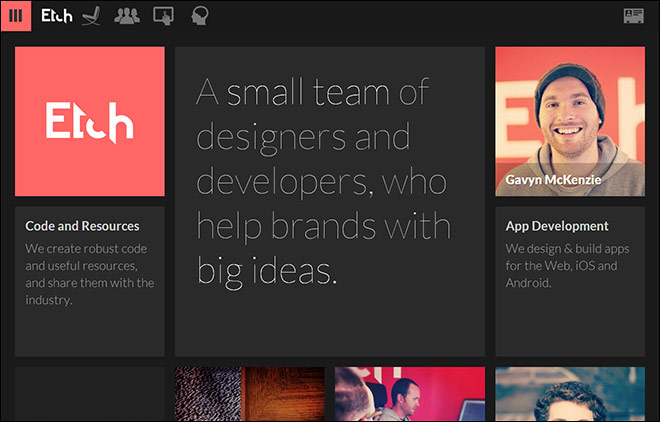
Etch: http://etchapps.com/
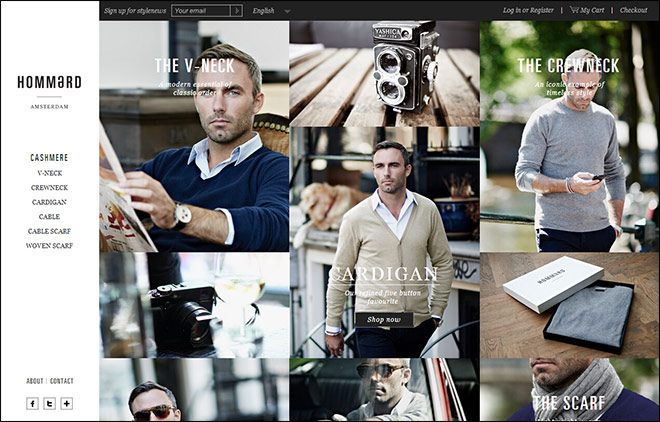
Hommard: http://hommard.com/
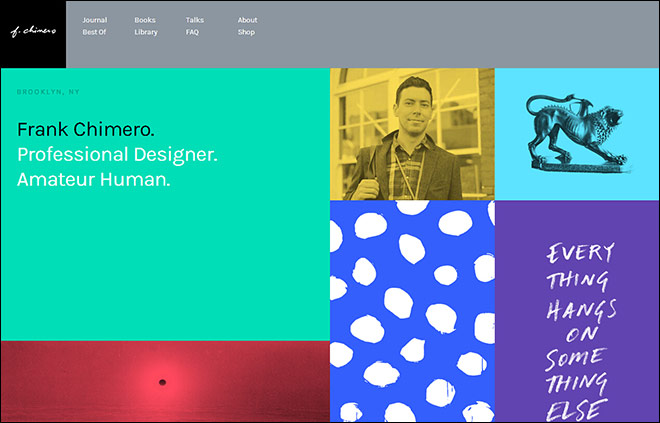
Frank Chimero: http://frankchimero.com/intros/quilt/
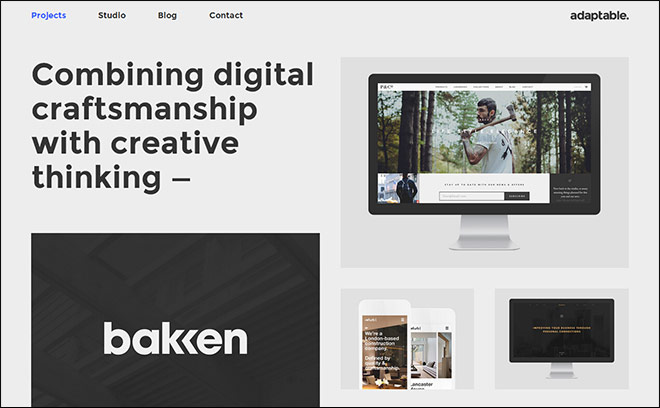
adaptable: http://weareadaptable.com/
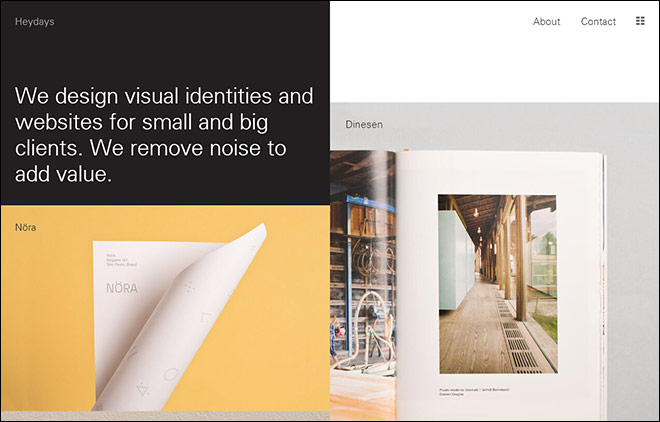
Heydays: http://heydays.no/
Sculpt Communications: http://www.sculptcommunications.com.au/
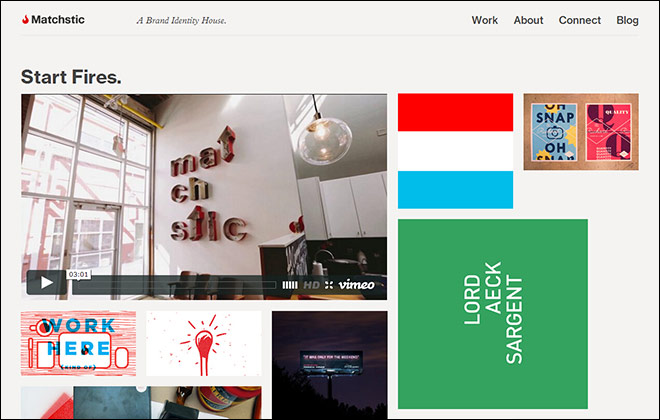
Matchstic: http://matchstic.com/
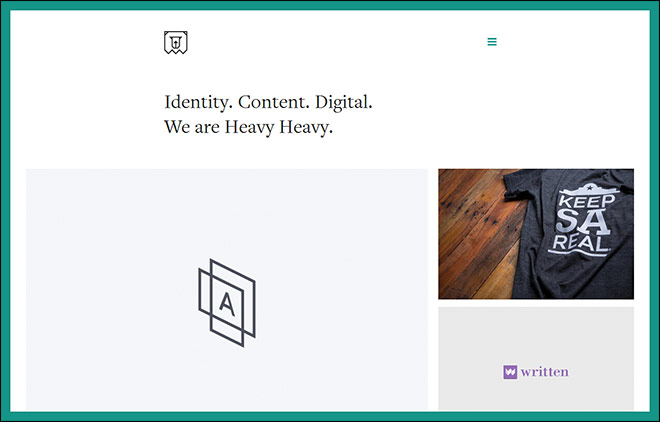
Heavy Heavy: http://heavyheavy.com/
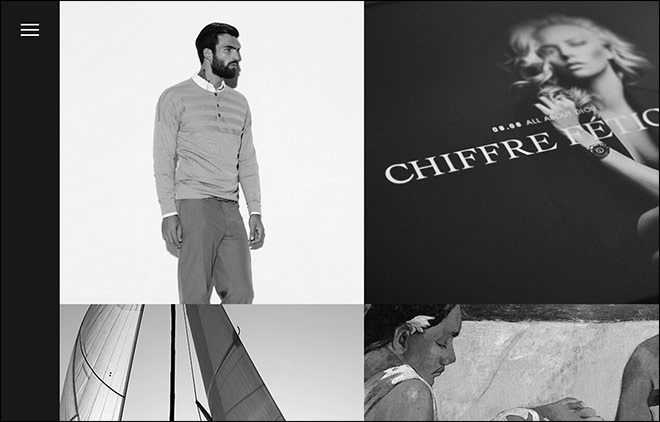
Jonathan Da Costa: http://www.jonathandacosta.com/

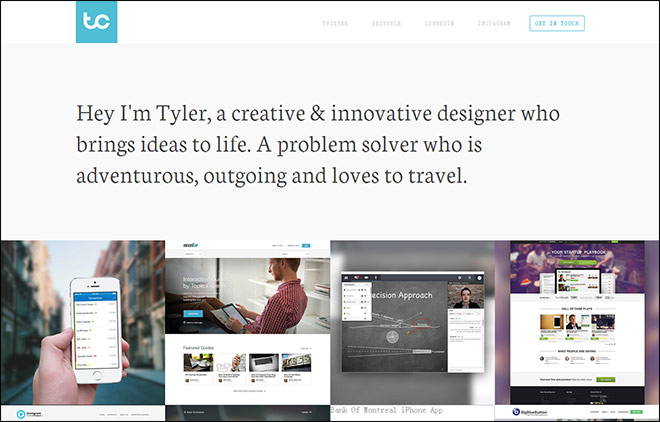
Tyler Copeland: http://tylercopeland.me/
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本文禁止转载,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。



参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)