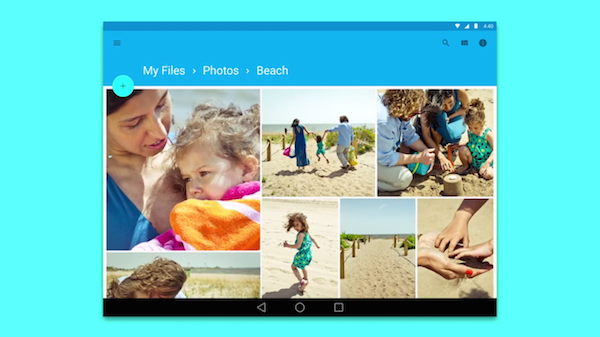
Google发布全新设计语言Material Design

来源: PingWest
如果说Android Design设计规范是为了增加Android应用的美观程度,那么Material Design的发布则将Google对设计的诠释提升到了一个全新的层次。
Google I/O大会上,Google负责Android设计的副总裁Matias Duarte向世界各地的开发者们展示了一款全新的设计语言——Material Design,接下来它将为Android、Chrome OS以及web等一系列Google产品的设计者们提供参考意见。
由于Material Design是一门跨平台和终端的设计语言,所以其自然不能仅照顾某一种设备的属性,这也就意味着语言的设计者需要从“人与设备交互”的层面去思考问题。就像苹果可以在OS X和iOS上同时应用“拟物化”(Skeuomorphism)的风格,然后又把它们都过渡到“扁平化”(Flat)的样式那样,Google也需要一套类似的设计语言来统一旗下种类繁多的产品线。它就是Material Design。
Matias Duarte站在Google I/O的演讲台上表示Material Design是基于触觉现实的。这一点映射到设计语言效果层面,就是Google将一系列人与真实世界的交互反馈效果应用到人机交互规范上来。也就是说,Material Design虽然没有拟物,但它在尽可能的还原人与现实世界交互时的反馈。

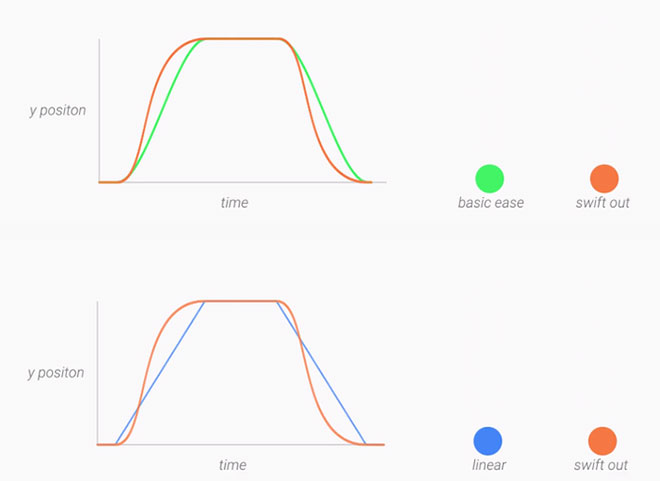
比如,Material Design设计法则中指出,当一个动画加速和减速的效果和现实生活中用户遇到的情形类似时,这样就会为用户带来自然和赏心悦目的感受;但当一个动画效果在开头和结束时生硬的改变速率,这不但不符合现实世界的情况还会转移用户的注意力。而后者明显是Material Design所反对的。
此外,虽然用户现在可以通过触摸、语音、键盘多种方式和设备交互,但设备给用户反馈出来的效果毕竟还是隔了一层玻璃屏幕,所以视觉效果和动作反馈应该用来消弭掉用户和设备之间的这一条鸿沟。当设备接收到一个输入事件时,系统就应该立刻给出一个视觉可见的效果反馈。
不过,根据用户输入动作类型的不同,这种反馈效果也要随着改变。比如,当用户输入的是点击动作时,光影效果就应该以用户触摸到的那个点为中心向四周发散,但当用户输入的是拖动动作时,光影效果就要改变转而以用户拖动的方向为中心向四周发散。

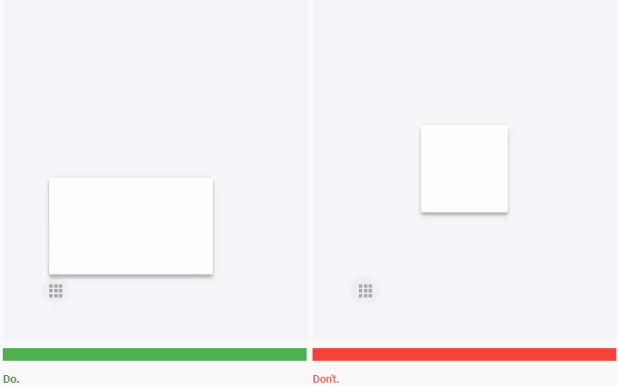
在弹窗方面,如果系统需要在用户的某次点击之后弹出一个窗口,那么这个窗口应该从用户触摸到的点向外展开,而不是突然从屏幕的中心向四周展开。在Material Design的设计者看来,后者的交互反馈模式明显打断了设备和输入之间的交互关系。
当然,上面的案例仅仅是Material Design设计准则中的一小部分内容。整个指导原则中,充满了对人与现实世界交互效果的模仿和思考。这也就是Matias Duarte所说的“触觉现实”。虽然人们在Material Design的效果图上几乎看不到任何“拟物化”的痕迹,但只要人和设备开始接触,设备给出的交互反馈效果就会尽可能的和真实世界保持一致。
也就如文章开头所给出的结论那样,Material Design虽然不拟物,但模拟了真实世界的交互。






本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
转载请在文章开头和结尾显眼处标注:作者、出处和链接。不按规范转载侵权必究。
本文系作者授权数英发表,内容为作者独立观点,不代表数英立场。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
未经授权严禁转载,授权事宜请联系作者本人,侵权必究。
本内容为作者独立观点,不代表数英立场。
本文禁止转载,侵权必究。
本文禁止转载,侵权必究。
本文系数英原创,未经允许不得转载。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。
授权事宜请至数英微信公众号(ID: digitaling) 后台授权,侵权必究。



参与评论
参与评论
推荐评论
暂无评论哦,快来评论一下吧!
全部评论(0条)